This section describes the parts of the Script Editor and gives the basics on opening and working with scripts in Script Editor.
Description of Script Editor Parts
The Script Editor view shows the JavaScript functions and variables related to a Servoy resource. During editing, the Script Editor interacts with the surrounding views, including the Solution Explorer to its left, the Properties view to the right, and the Problems view at the bottom.
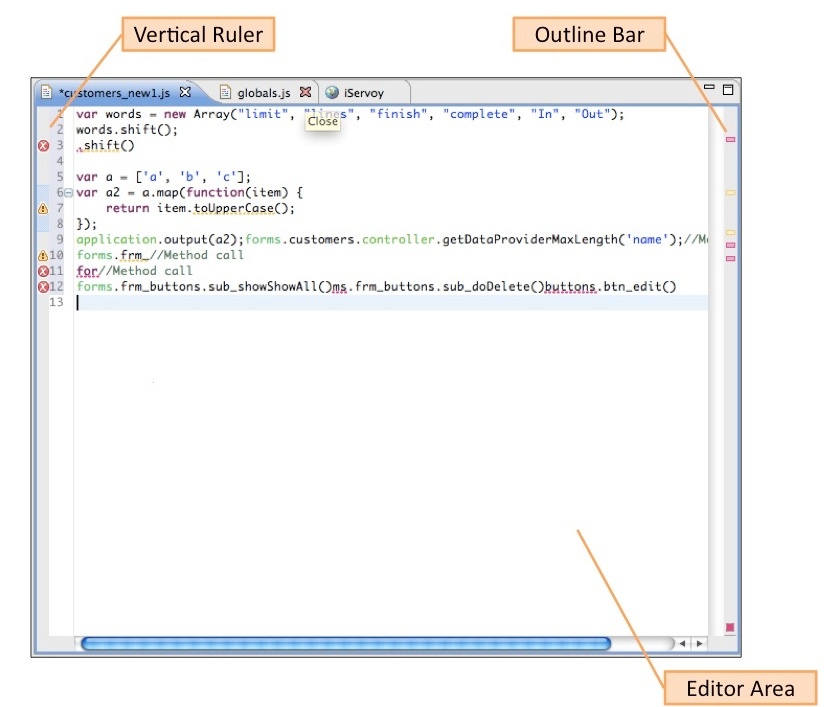
The Script Editor itself has the following parts:
- Vertical Ruler – This ruler shows line numbers, as well as icons for cautions and warnings. The side bar is customizable for the following options by accessing the contextual menu (right-click on the side bar):
- Showing Line Numbers (toggle)
- Enabling Folding (with options available for expand/collapse, as well as collapse blocks and comments, in the submenu)
- Showing Quick Diff (addressed in the Code Navigation section)
- Outline Bar – This bar is a navigational tool that includes the complete code range. Colored bars indicating markers, such as caution, warning, and book marks, are shown relative to their position in the entire document. Thus, users can click on any of these bars to skip to the item flagged by the bars.
- Editor Area – This is the script editing area. Code coloring is turned on by default---this and other options such as fonts can be customized via the context menu item Preferences (see following section).
Setting General Preferences for Script Editor
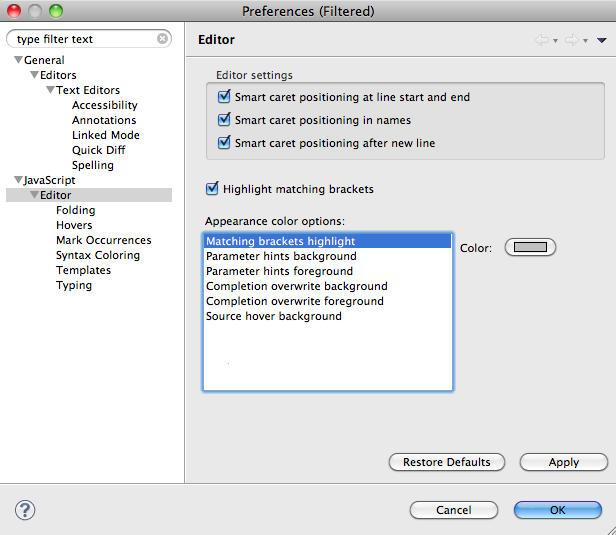
Settings for the Script Editor can be accessed via the context menu item Preferences. Clicking on this item reveals a filtered set for the Preferences pane, which reveals options for editing General and JavaScript editor preferences. Examples of customizable settings include:
- Code syntax coloring
- Use of smart carets
- Vertical ruler folding
- Code templates
- Types of annotation marks (caution, warnings, etc) shown in the rulers and in text
Opening the Script Editor
To open a script in Script Editor, use one of the following methods:
- In the Solutions Explorer, right-click on the resource that you wish to open and select Open in Script Editor.
- In an open Form Editor window, access the context menu on a blank area and select Open in Script Editor.
- In an open Form Editor window, use the keyboard shortcut CTRL+SHIFT+Z (shift-cmd-z).
Note: To go back to the Form Editor, use CTRL+SHIFT+A (shift-cmd-a). - In an open Form Editor window, select the desired object and in the Properties view, and click on the applicable event. A button will appear, which you can click to open the corresponding script file.
Note: If you have an element, such as a button, selected in Form Editor, switching to the Script Editor view will take you right to the line associated with the element.
Creating Business Logic in Script Editor
To create or add business logic, you can either type directly into Script Editor, or use one of the following methods:
From the Form Editor
- Select an element in the Form Editor and double-click the appropriate Events item in the Properties panel. (This is the way most users will create a method, once they are familiar with Servoy.)
- A Select Method window will appear.
- Select an existing method, or create a new method.
- Click OK to go back to the Form Editor, or OK and Show to edit the script in Script Editor.
Via the Solution Explorer Tree--New Method
- Select an element (global or forms) in the Solution explorer.
- Access the context menu (right-click).
- Select Create Method.
- Specify a Method Name in the New Method window
- Select Create Public or Create Private as needed.
You can also insert existing business logic resources form Solution Explorer into your script. This method is discussed in the following section.
Moving Code from the Solution Explorer Into the Script Editor
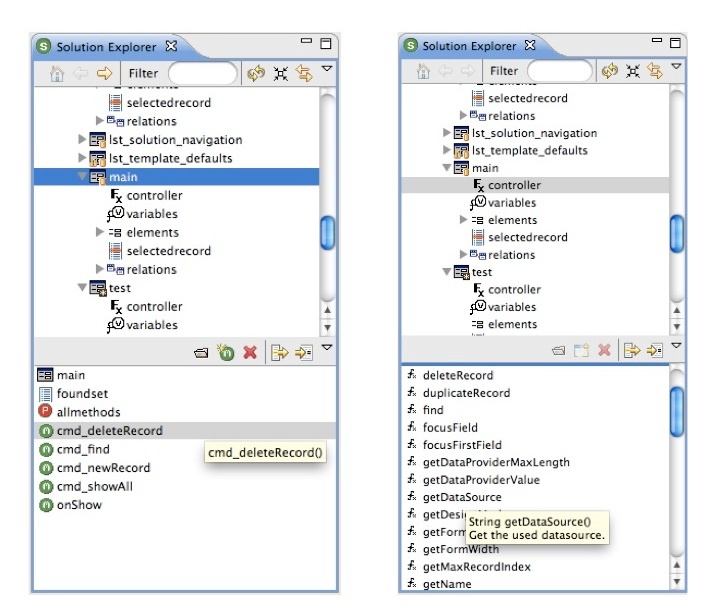
The Script Editor allows users to quickly insert existing code resources (eg. methods, functions, and variables) within the Solution into the open Script Editor Window. To view a list of available methods:
- Highlight a resource in the Solution Editor that contains the code you want to insert.
- You can use methods/functions found anywhere in the Solution Explorer, including in Globals, individual Forms, JS Lib, all the way down to Plugins.
- You can preview information about the method by hovering over the code resource name.
- Click on the Move Sample Code or Move Code button.
- Move Sample Code inserts an example of how the selected code is can be used, along with informational comments:
if (forms.main.foundset.find()) //find will fail if autosave is disabled and there are unsaved records { columnTextDataProvider = 'a search value' columnNumberDataProvider = '>10' columnDateDataProvider = '31-12-2010|dd-MM-yyyy' forms.main.foundset.search() } - Move Code inserts only a bare function statement:
forms.main.controller.find()
- Move Sample Code inserts an example of how the selected code is can be used, along with informational comments: