Page History
The Form Editor features a number of tools to facilitate quick and easy form design. The following features are discussed in this section, in the order that they appear in the Editor Toolbars: layering, group/ungroup, setting alignments, space distribution, same element size, and anchoring.
| Stoc |
|---|
Arranging Element Layers
Elements can be arranged from the front to the back layers using the bring forward (1), send backward (2) send to front (3) and send to back (4) buttons on the Layering toolbar. The first two buttons send the selected item front or back one layer at a time; the latter two buttons send items all the way to the front or back of form.
...
- Select the item(s) that you would like to be in front or at the back of other items in the layout. You can select multiple items by click-dragging a selection box around the item(s), or by holding down the CTRL key while clicking on the items.
- Click on the desired Layering button.
Grouping/Ungrouping Elements
Elements can be grouped using the group (1) ungroup (2) buttons on the Reorganize toolbar.
...
- Select a group of elements that you wish to set to the same height or width by click-dragging a selection box around them, or by holding down the CTRL key while clicking on each element.
- Click on the appropriate button on the Reorganize toolbar.
Setting Alignments
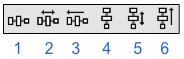
The Align toolbar contains buttons for aligning elements (1-left, 2-right, 3-top, 4-bottom, 5-center, and 6-middle).
...
- The default snap-to-guide threshold is 3px.
- You will see small, medium, and large offset guides as you drag the items towards the alignment guide. The default offsets are 5, 10, and 15 px respectively (see image below). These offsets can be modified via the Preferences pane in the contextual menu.
Setting Space Distribution
The Distribute toolbar contains buttons for setting space distribution of selected elements.
...
| Info |
|---|
Note: The default spacing for these two options can be changed by accessing Preferences in the contextual menu and setting the Small Offset value to the desired spacing. |
Setting Element Sizes
The Same Size toolbar allows you to set the same width (1) or same height (2) for the a group of selected elements.
...
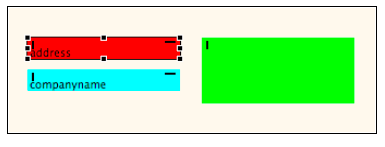
- If you have Show same-size indicators active (you can change this setting via the Toggle toolbar), elements with the same width will have a vertical bar on the top left corner when an item is selected. Conversely, elements with the same height will have a horizontal bar on the top right corner, as seen in the figure below:
Setting Element Anchors
Anchor settings determine how the layout of elements change when an end-user resizes the application window.
- By default, elements placed on a form are anchored to the left and to the top---meaning that their position is fixed to the left and the top.
- Elements can also be anchored to the bottom or to the right, which will give the elements a fixed position relative to those settings.
Visualizing
...
The Anchoring Indicators
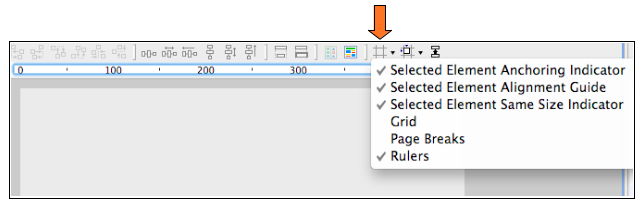
The Editor Preferences toolbar allows you to visualize anchoring indicators, which can then be used to modify anchoring settings for an element.
The anchoring indicator appears as a gray box to the top right of the selected element.
Setting
...
The Anchoring Property
To set the desired anchoring option:
...