Page History
| Stoc |
|---|
Introduction
...
to JavaScript
JavaScript was originally developed by Brendan Eichof Netscape under the name Mocha, which was later renamed to LiveScript and finally to JavaScript. JavaScript code, much like other programming languages, is made up of statements which serve to make assignments, compare values and execute other sections of code.
...
- Is interpreted line-by-line
- Is case sensitive
- Ignores whitespaces
- Uses semicolon at the end of each statement
- Uses blocks (with curly braces)
- Uses identing in code
- Uses commenting symbols
- Uses keywords
Basic Programming Terminology
JavaScript has some basic programming terms:
...
| Note | ||
|---|---|---|
| ||
For a complete list of reserved words, please check the TODO: reference to reserved words section. |
Execution Order
JavaScript is interpreted (executed) line-by-line as it is found in a piece of code (script)
Case Sensitivity
JavaScript is case sensitive, meaning that capital letters are distinct from their lowercase counterparts.
...
- Keywords
- operators
- Variable names
- Event handlers
- Object properties
Lowercase Keywords
All JavaScript keywords are lowercase. For example, when you use a feature like an if statement, make sure that you type if and not If or IF.
Camel Casing (camel-back)
JavaScript uses the camel casing (mixed casing) naming convention for functions, methods and properties. If a name is one word, then the name is made of all lowercase characters. If more words are used to form a name, the first word is lowercase followed by the next word(s) which all start with a capital letter.
...
| Note | ||
|---|---|---|
| ||
No spaces and punctuations are using with forming these names. |
Whitespace
JavaScript applies these rules to the use of the whitespace in coding.
Whitespace Ignored
JavaScript ignores those characters that take up space on the screen without visual representation or without necessary meaning.
...
| Code Block |
|---|
x=x+1 |
or:
| Code Block |
|---|
x = x + 1 |
Whitespace Not Ignored (exception)
However, most operations other than simple arithmetic functions require a space to make their meaning clear.
...
| Code Block |
|---|
var s = 'This spacing is preserved.'; |
Using Semicolons
A semicolon indicates the end of a JavaScript statement. You can use a semicolon for:
- A single statement
- Multiple statements on one line
- Multiple statements on multiple lines
Single Statement
Example:
| Code Block |
|---|
x = x + 1; |
Multiple Statements
...
on One Line
Example:
| Code Block |
|---|
x = x + 1; y = y + 1; z = 0; |
Multiple Statements
...
on Multiple Lines
Example:
| Code Block |
|---|
x = x + 1; y = y - 1; |
| Note | ||
|---|---|---|
| ||
You do not need to use a semicolon for the last statement of a method (script). |
Using Curly Braces
JavaScript uses curly braces {} to group a list of statements together into one larger statement, known as a block statement.
...
| Code Block |
|---|
if (x > 10) {
x = 0;
y = 10;
}
|
Indenting
Here is an if else example to show standard identing in JavaScript code:
...
Line | Step | Indenting | Semicolon | Purpose |
|---|---|---|---|---|
1 | var x = 5; | No | Yes | Declare variable. |
2 | if (x > 1) { | No | No | First if condition with open curly brace for block statement. |
3 | if (x > 2) { | Forward | No | Second if condition with opening curly brace for block statement. |
4 | alert('x > 2'); | Forward | Yes | First statement for second if condition. |
5 | alert('Yes, x > 2'); | No | No | Second statement for second if condition. |
6 | } | Back | No | Close curly brace for block statement of second if statement. |
7 | } else { | Back | No | Close curly brace for block statement of first if condition, else condition and open curly bracket for block statement. |
8 | alert('x <= 1'); | Forward | Yes | First statement for else condition. |
9 | alert('Yes, x > 2'); | No | Yes | Second statement for else condition. |
10 | } | Back | No | Close curly brace for block statement of else condition. |
11 | alert('Moving on.'); | No | Yes | Final statement of the block. |
Commenting
An important aspect of good JavaScript code (and actually all code) is commenting. Commenting means:
- You can insert remarks and commentary directly into your code.
- Included comments will be ignored by the JavaScript interpreter.
Single
...
Line Comments
Single line comments begin with a double forward slash //. The interpreter will ignore everything from that point until the end of the line.
...
| Code Block |
|---|
var count = 10; // holds a number of items |
Multiple Line Comments
Multiple line comments (similar to C programming) are enclosed between forward slash and asterix / at the beginning of the comment and an asterix and forward slash / at the end of the comment. Everything in between is ignored by the interpreter.
...
| Note | ||
|---|---|---|
| ||
It's not possible to nest comments and will result in an error. |
Keywords
Keywords are part of the set of JavaScript reserved words.
| Note | ||
|---|---|---|
| ||
For a list of reserved words, please check the "JavaScipt reserved words" section. |
new
the keyword new enables you to create your own object and is used for an object's constructor.
...
TODO: reference to "Object references".
var
The keyword var is used to declare variables.
Example:
| Code Block |
|---|
var x = 2; |
JavaScript Grammar
Here are the main elements of JavaScript grammar:
- Variables
- Data types
- Operators
- Expressions
- Statements
- Objects
- Properties
- Functions and methods
Variables
Variables are used to stored data. Each variable has a name, called its identifier. Variables are declared in JavaScript using the var keyword. This keyword allocates storage space for new data and indicates that a new identifier is in use.
| Note | ||
|---|---|---|
| ||
You should not use variables without first declaring them. Using a variable on the right-hand side of an assignment without first declaring it will result in an error. |
Introduction
...
to Declaring Variables
When you declare a variable you can do that with or without assigning a value to it.
...
| Code Block |
|---|
var x, y = 1, z; |
Data Types
JavaScript knows two categories of data types:
- Primitive (basic) data types
- Composite data types
Primitive Data Types
These are primitive or basic data types, which contain one kind of data, for variables:
- String
- Number
- Boolean
- Undefined
- NULL
String
A string is a list of characters. A string literal is indicated by enclosing characters in single quotes ' or double quotes ".
...
Escape code | Value |
|---|---|
\b | Backspace |
\t | Horizontal tab |
\n | Line feed (new line) |
\v | Vertical tab |
\f | Form feed |
\r | Carriage return |
\' | Single quote |
\" | Double quote |
\\ | Backslash |
\OOO | Latin-1 character represented by the octal digits OOO. The valid range is 000 to 377. |
\xHH | Latin-1 character represented by the hexidecimal digits HH. The valid range is 00 to FF. |
\uHHHH | Unicode character represented by the hexidecimal digits HHHH. |
Numeric
Numbers are integers or floating-point numeric values:
| Code Block |
|---|
var myNumber = 3.14; |
Boolean
Boolean data types take on one of two possible values: true or false. A boolean literal is indicated by using these values directly in the code:
| Code Block |
|---|
var myBoolean = true; |
Undefined
An undefined data type is used for variables and object properties that do not exist or have not been assigned a value. The only value an undefined type can have is undefined:
| Code Block |
|---|
var x; var x = String.noSuchProperty; |
NULL
The NULL value indicates an empty or non-existent value, but the data type is defined. The only value a NULL data type can have is NULL:
...
| Note | ||
|---|---|---|
| ||
When undefined and NULL data types are being compared, the result will be true. |
Composite Data Types
Composite data types are made up of strings, numbers, booleans, undefined values, null values and even other composite types. These are the three composite types:
- Object
- Array
- Function
Object
An object can hold any type of data and is the primary mechanism by wich tasks are carried out. Data contained in an object are properties for the object. Properties are accessed with the dot operator . followed by the property name:
| Code Block |
|---|
objectName.propertyName |
Array
The array data type is an ordered set of values grouped together under a single identifier. The easiest way to create an array is to define it as a standard variable and then group the set of values in brackets:
...
| Code Block |
|---|
var myArray = new Array('Bob', 5, true, x);
var x = myArray[0];
var y = myArray[2];
|
Function
Functions are used to keep code that performs a particular job in one place, making the code reusable. In Servoy, built-in functions are accessible from the method editor.
Weak Typing
One of the major differences between JavaScript and other programming languages is that JavaScript is weakly typed. This means that the type of variable is inferred from the variable's content. As a result, the data type can change the moment you put data into the variable of another type than it previously contained.
...
| Code Block |
|---|
var x = 'Hello'; x = 5.25; |
Operators
Basic operators include:
- Arithmetic
- Increment and decrement
- Logical
- Comparison
- Tertiary statement
Arithmetic
Here are the common arithmetic operators:
...
| Code Block |
|---|
x = a + b; x = a - b; |
Increment/Decrement
This example shows how a is set to the value of b before b is incremented by 1.
...
This example shows how a is set to the value of b after b is decremented by 1.
| Code Block |
|---|
a = --b; |
Logical
Here are some logical operators:
...
Operator | Example | Description |
|---|---|---|
== | a == b | Returns true if a and b are equal. |
!= | a != b | Returns true if a and b are not equal. |
> | a > b | Returns true if a is greater than b. |
< | a < b | Returns true if a is less than b. |
>= | a >= b | Returns true if a is greater than or equal to b. |
<= | a <= b | Returns true if a is less than or equal to b. |
Tertiary Statement
Here is a tertiary statement:
...
| Code Block |
|---|
x = (p >= 25) ? 'yes' : 'no' |
Expressions
Expressions are the building blocks of many JavaScript statements. Any combination of variables, operators and statements which evaluate some result, like a sentence or a phrase. Literals and variables are the simplest kind of expressions and can be used to create more complex expressions.
For example:
| Code Block |
|---|
var x = 3 + 3; |
Statements
Statements are the essence of JavaScript. They are a set of instructions to carry our specific actions. JavaScript statements may take the form of conditionals, loop or object manipulations.
...
| Note | ||
|---|---|---|
| ||
The assignment operator = should not be confused with the "is equal to" comparison operator == which is used in conditional expressions. |
Objects
Objects are a critical concept and feature of JavaScript. An object is a collection that can be primitive or composite data, inclusing functions and other objects.
...
| Note | ||
|---|---|---|
| ||
Servoy can reference a large number of built-in JavaScript objects. |
Properties
The members of an object are called properties. Properties are accessed by placing a period . immediately following the name of the object.
...
| Code Block |
|---|
myString.length |
Functions
...
and Methods
A JavaScript function is quite similar to a procedure or subroutine in other programming languages. A function is a discrete set of statements which perfom some actions. It may accept incoming values (parameters) and it may return an outgoing value.
...
| Note | ||
|---|---|---|
| ||
In Servoy, both methods and functions are accessible from the Servoy Solution Explorer. |
Browser DOM vs. Servoy SOM
The Servoy Solutions Object Model (SOM) and the W3C Document Object Model (DOM) are both object models.
Object Model
An object model:
- Defines the interface used by scripts to look at and manipulate structured information, like an HTML document.
- Determines the make-up and characteristics of an object's component parts.
- Defines how the parts work.
Document Object Model (DOM)
The DOM is primarily defined by the last two kinds of objects; browser objects and document objects.
...
- Enabled programmers to write applications that work with all browsers and servers on any platform.
- Allow programs to dynamically connect and update the content, structure and style of a document.
- Define a tree-like representation of the document (also referred to as the DOM tree) so the user can interact with any part of the hierarchy of elements.
Solutions Object Model (SOM)
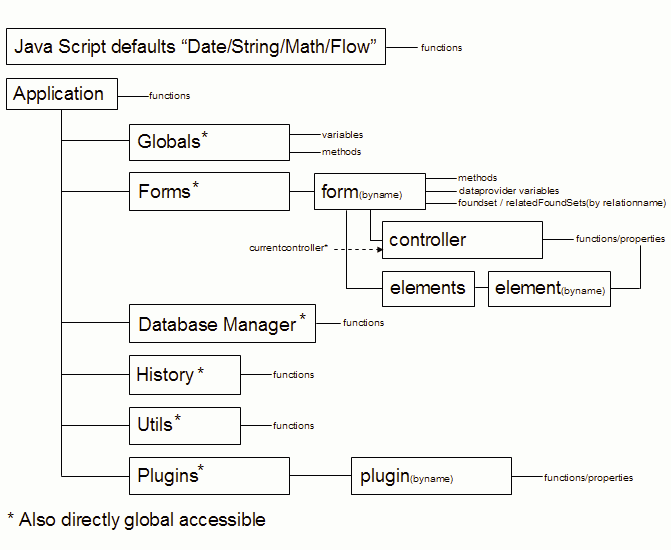
The Solutions Object Model (SOM) provides a JavaScript-based onject model for Servoy solutions, defined in large part by the first two kinds of JavaScript objects explained above (user-defined objects and buiilt-in objects). Similar to the DOM, the SOM core defines a tree-like representation of Servoy, also known as the SOM tree. All elements are related to each other in hierarchical way.
...
Here an overview of the Servoy SOM:
Object References
Here is a list of the JavaScript object references and how they apply to Servoy:
- Object
- Constructor
- Properties
- Functions
- Methods
- Forms
- Elements
Object
An object is a collection that can hold any type of data, including functions and other objects and is the primary mechanism for carrying our useful tasks.
Constructor
Objects are created using constructors. These are methods that create a fresh instance of an object.
...
| Code Block |
|---|
var myObject = new Object(); |
Properties
Data contained in an object are said to be properties of the object. Properties are accessed with a dot . operator (a period) followed by the property name.
...
| Code Block |
|---|
objectName.propertName |
Functions
Functions are a special type of JavaScript object that contains executable code. A function is called (invoked) by following the function name with parentheses (). The parenthesis can contain parameters (arguments) which are pieces of data that are passed to the function when it is invoked.
...
| Note | ||
|---|---|---|
| ||
For a complete list of Servoy built-in functions, please refer to the TODO: Programming Reference Guide -> Runtime API section. |
Methods
Functions that are part (a member) of objects are know as methods.
...
| Code Block |
|---|
objectName.methodName |
Forms
The forms collection contains objects that reference all forms in a solution.
...
| Code Block |
|---|
forms.formName.controller.methodName |
Elements
The elements collection contains objects contained in the form. You can access elments such as fields, buttons, labels, images, portals, tabpanels and JavaBeans.
...