Page History
...
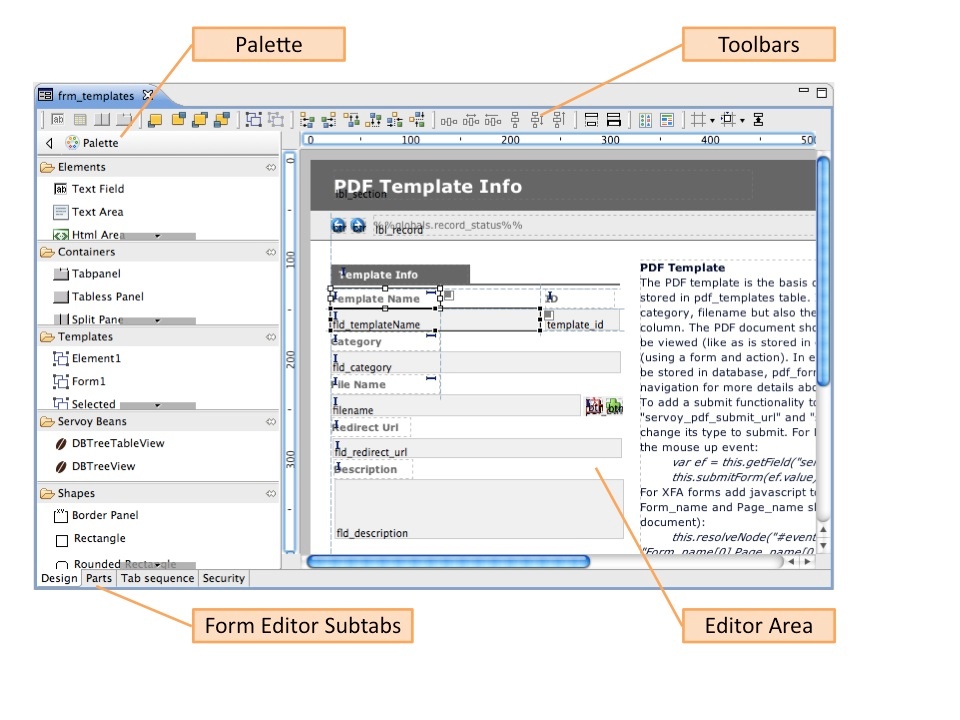
- Toolbars
- Palette
- Editor Area
Toolbars
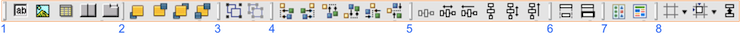
The toolbar area, by default, includes the following toolbars from left to right, separated by vertical lines in the screenshot below:
- Place Element Wizards – contains buttons for placing a dataprovider field, an image, a portal, a split pane, and a tabpanel. These buttons feature a wizard to quickly set properties for the placed element. These buttons can also be used to set properties for selected, previously placed elements.
- Layering – contains buttons for setting front/back arrangement of a selected element.
- Grouping – contains buttons for grouping/ungrouping of selected elements
- Alignment – contains buttons for aligning elements (left, right, top, bottom, center, and middle).
- Distribution – contains buttons for setting space distribution of selected elements.
- Sizing – contains buttons for setting the same width or height for a group of selected elements.
- Actions – contains buttons for form actions (set tab sequence and save as template).
- Editor Preferences – contains buttons for showing/hiding visual cues such as alignment guides, rulers, indicators and the grid; setting snap modes; and showing/hiding inherited elements. Note: Preferences selected via this toolbar only apply to the active form; selections revert to default when the form is closed and reopened.
Each of these toolbars can be shown or hidden via the toolbar's contextual menu (right-click).
Palette
The Palette gives easy access to items that can be incorporated into forms, organized into five drawers:
...
Lastly, you can click on Settings in the contextual menu to set general Palette settings. A full list of the palette customization options can be found in the Developer Reference section.
Editor Area
The Editor Area facilitates the graphical design of forms. By default, vertical and horizontal rulers are shown with pixel units. Alignment guides can be created by clicking anywhere on the ruler.
...
- Showing/hiding rulers and choosing ruler units (pixels, centimeters, inches).
- Showing the grid and setting grid properties
- Showing/hiding alignment guides, anchoring indicators, and same-size indicators
- Specifying keyboard resize and move step sizes
The following section discusses how to get started with designing a form.