Page History
...
- By default, elements placed on a form are anchored to the left and to the top---meaning that their position is fixed to the left and the top.
- Elements can also be anchored to the bottom or to the right, which will give the elements a fixed position relative to those settings.
...
| Info |
|---|
WebClient/NGClient has a special scenario when anchoring bottom/right an element in a form which is bigger than its parent container. In certain situations, the element will be anchored to the viewport rather than to the whole form. In this scenario, you should also anchor element top in order to enforce its anchoring to the form and get desired layout. |
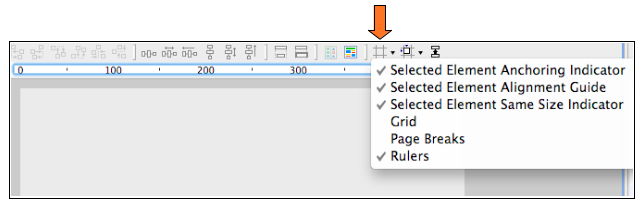
Visualizing the Anchoring Indicators
The Editor Preferences toolbar allows you to visualize anchoring indicators, which can then be used to modify anchoring settings for an element.
The anchoring indicator appears as a gray box to the top right of the selected element.
Setting
...
the Anchoring Property
To set the desired anchoring option:
...