Page History
...
Elements can be arranged from the front to the back layers using the bring forward (1), send backward (2) send to front (13) and send to back (24) buttons on the Reorganize toolbar.
To send items to front or backLayering toolbar. The first two buttons send the selected item front or back one layer at a time; the latter two buttons send items all the way to the front or back of form.
To set element layering:
- Select the item(s) that you would like to be in front or at the back of other items in the layout. You can select multiple items by click-dragging a selection box around the item(s), or by holding down the CTRL key while clicking on the items.
- Click on *send to front* (1) or *send to back* (2) the desired Layering button.
Grouping/Ungrouping Elements
Elements can be grouped using the group (1) ungroup (2) buttons on the Reorganize toolbar.
To group/ungroup elements:
...
The Align toolbar contains buttons for aligning elements (1-left, 2-right, 3-top, 4-bottom, 5-center, and 6-middle).
To align a group of elements:
...
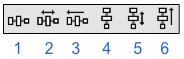
The Distribute toolbar contains buttons for setting space distribution of selected elements.
To distribute elements equally:
...
- Items can be equally distributed based on horizontal/vertical spacing between element edges or element centers:
- Horizontal Spacing (1) creates equal spaces between elements, keeping the leftmost and right most elements' horizontal positions fixed.
- Horizontal Centers (2) creates equal spaces between the horizontal centers of each element.
- Vertical Spacing creates (4) creates equal spaces between elements, keeping the topmost and bottom elements' vertical position fixed.
- Vertical Centers creates (5) creates equal spaces between the vertical center centers of each element.
- Items can also be distributed equally from the left or from the top
- Leftward (3) creates equal spaces between elements while bringing items to the left.
- Upward (6) creates equal spaces between elements while bringing items to the top.
...
The Same Size toolbar allows you to set the same width (1) or same height (2) for the a group of selected elements.
To set the same width or height:
...