Page History
...
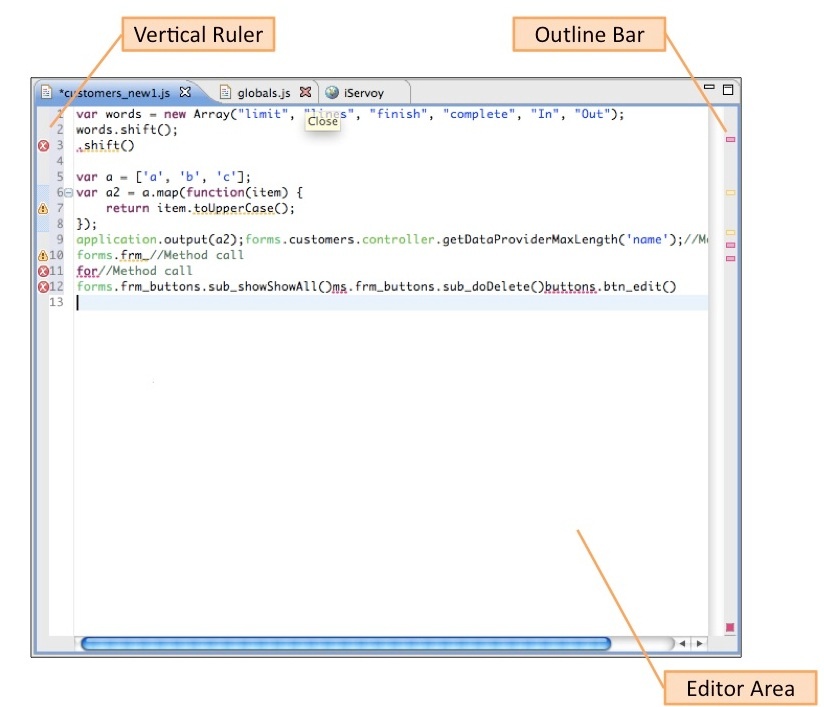
The Script Editor itself has the following parts:
- Vertical Ruler Ruler -- This This ruler shows line numbers, as well as icons for cautions and warnings. The side bar is customizable for the following options by accessing the contextual menu (right-click on the side bar):
- Showing Line Numbers (toggle)
- Enabling Folding (with options available for expand/collapse, as well as collapse blocks and comments, in the submenu)
- Showing Quick Diff (addressed in the +Code Navigation+ section)
- Outline Bar – This bar is a navigational tool that includes the complete code range. Colored bars indicating markers, such as caution, warning, and book marks, are shown relative to their position in the entire document. Thus, users can click on any of these bars to skip to the item flagged by the bars.
- Editor Area – This is the script editing area. Code coloring is turned on by default---this and other options such as fonts can be customized via the context menu item Preferences (see following section).
...
- Select an element (global or forms) in the Solution explorer.
- Access the context menu (right-click).
- Select "Create Method."
- Specify a Method Name in the New Method window
- Select Create Public or Create Private as needed.
You can also insert existing business logic resources form Solution Explorer into your script. This method is discussed in the following section.
Moving Code from the Solution Explorer Into the Script Editor
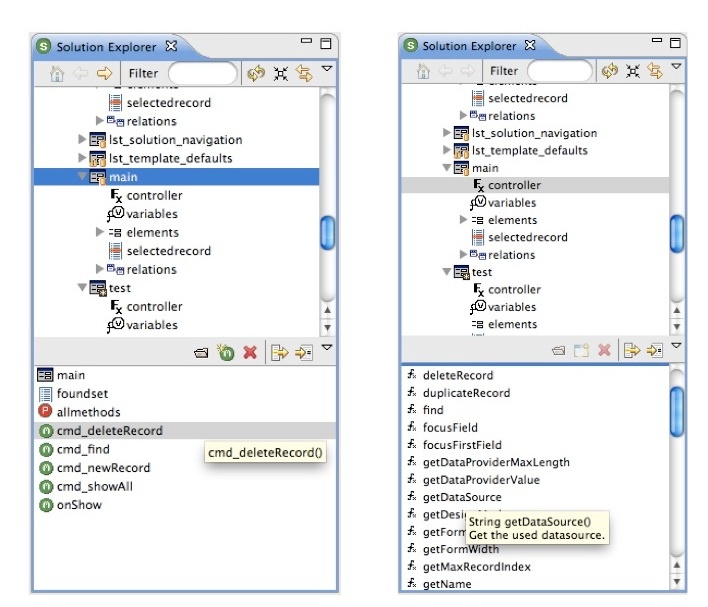
The Script Editor allows users to quickly insert existing code resources (eg. methods, functions, and variables) within the Solution into the open Script Editor Window. To view a list of available methods:
- Highlight a resource in the Solution Editor that contains the code you want to insert.
- You can use methods/functions found anywhere in the Solution Explorer, including in Globals, individual Forms, JS Lib, all the way down to Plugins.
- You can preview information about the method by hovering over the code resource name.
- Click on the Move Sample Code !6-MoveSampleCode.png! or Move Code !5-MoveCode.png! button.
Overview
Content Tools
Activity