Page History
The client design mode is made created to make it possible for end users to edit the possitions and sizes of elements on a form. When the form enters client design mode, the user can use drag & drop to replace relocate elements or change the size of elements in size.
The client design mode will not save the new positions/sizes of the elements, this is someting that the developer has to take care of. By saving and restoring these elements for each user individualy you can give the user his personal layouts. To save and restore positions/sizes it is important to give all you elements names, so you can reach them by code.
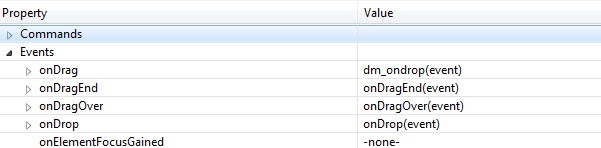
By entering the client design mode you can set the onDrag/onDragEnd/onDragOver/onDrop methods. If you don't set the methods by entering the client design mode it will use the method methods that are connected to the form's properties.
You can enter client design mode using:
...