Page History
onSelect
...
The client design mode is created to make it possible for end users to edit the possitions and sizes of elements on a form. When the form enters client design mode, the user can use drag & drop to relocate elements or change the size of elements. There can only be one form in client design mode at any time.
The client design mode will not save the new positions/sizes of the elements, this is someting that the developer has to take care of. By saving and restoring these elements for each user individualy you can give the user his personal layouts. To save and restore positions/sizes it is important to give all you elements names, so you can reach them by code.By entering the client design mode you can set the onDrag/onDragEnd/onDragOver/onDrop methods. If you don't set the methods by entering the client design mode it will use the methods that are connected to the form's properties.
You can enter client design mode using:
...
| Code Block |
|---|
controller.setDesignMode(false) |
If you want to do something with the modifications of the user, you should put handlers when you do to design mode, sample:
| Code Block |
|---|
controller.setDesignMode(onDrag,onDrop,onSelect,onResize)
|
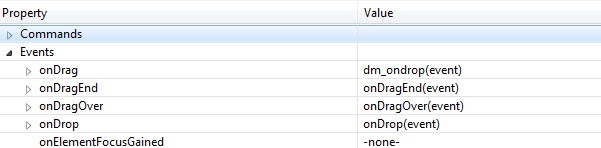
By creating the onDrag/onDragEnd/onDragOver/onDrop from the form properties you get a sample method.
...
Handle start of a drag, it can set the data that should be transfered and should return a constant which dragndrop mode/modes is/are supported.
Should return a DRAGNDROP constant or a combination of 2 constants:
DRAGNDROP.MOVE if only a move can happen,
DRAGNDROP.COPY if only a copy can happen,
DRAGNDROP.MOVE|DRAGNDROP.COPY if a move or copy can happen,
DRAGNDROP.NONE if nothing is supported (drag should not start).
...
onDragEnd
...
Handle end of a drag.
...
onDragOver
...
Handle a drag over. Determines of a drop is allowed in this location.
Return true is drop is allowed, otherwise false.
onDrop
Handle a drop.
Return true if drop has been performed successfully, otherwise false.
...
TODO:explain hidden properties used by mirus
...