Page History
...
- In most cases, items will be aligned according to the outermost element (for example, if you choose align left, the elements will align to the leftmost item among the selected group; if you choose align top, all items will align to the topmost element.)
- Align center arranges the elements along the horizontal center of the selected elements; align middle aligns the elements to the vertical middle of the selected elements.
...
- Items can be equally distributed based on horizontal/vertical spacing between element edges or element centers:
- *Horizontal Spacing (1) creates *creates equal spaces between elements, keeping the leftmost and right most elements' horizontal positions fixed.
- Horizontal Centers (2) creates equal spaces between the horizontal centers of each element.
- Vertical Spacing (4) creates equal spaces between elements, keeping the topmost and bottom elements' vertical position fixed.
- *Vertical Centers (5) creates *creates equal spaces between the vertical centers of each element.
- Items can also be distributed equally from the left or from the top
- Leftward (3) creates equal spaces between elements while bringing items to the left.
- Upward (6) creates equal spaces between elements while bringing items to the top.
| Info |
|---|
Note: The default spacing for these two options can be changed by accessing Preferences in the contextual menu and setting the Small Offset value to the desired spacing. |
Setting Element Sizes
The Same Size toolbar allows you to set the same width (1) or same height (2) for the a group of selected elements.
...
- Select a group of elements that you wish to set to the same height or weight by click-dragging a selection box around them, or by holding down the CTRL key while clicking on each element.
- Click on the appropriate button on the Same Size toolbar.
| Info |
|---|
Note: If you have |
...
Show same-size indicators |
...
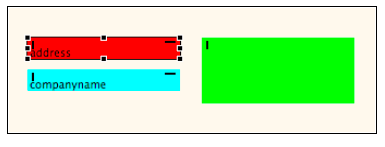
active (you can change this setting via the Toggle toolbar), elements with the same width will have a vertical bar on the top left corner when an item is selected. Conversely, elements with the same height will have a horizontal bar on the top right corner, as seen in the figure below:
|
Setting Element Anchors
Anchor settings determine how the layout of elements change when an end-user resizes the application window.
...
| Info |
|---|
Note: If you want the elements to grow or shrink when the window is resized, you need to set opposite anchors (for exampleSetting Element Sizes, anchor TOP,LEFT; or anchor BOTTOM, RIGHT). |
...