Page History
...
- Items can be equally distributed based on horizontal/vertical spacing between element edges or element centers:
- *Horizontal Spacing (1) * creates equal spaces between elements, keeping the leftmost and right most elements' horizontal positions fixed.
- Horizontal Centers (2) creates equal spaces between the horizontal centers of each element.
- Vertical Spacing (4) creates equal spaces between elements, keeping the topmost and bottom elements' vertical position fixed.
- *Vertical Centers (5) * creates equal spaces between the vertical centers of each element.
- Items can also be distributed equally from the left or from the top
- Leftward (3) creates equal spaces between elements while bringing items to the left.
- Upward (6) creates equal spaces between elements while bringing items to the top.
...
- Select a group of elements that you wish to set to the same height or weight by click-dragging a selection box around them, or by holding down the CTRL key while clicking on each element.
- Click on the appropriate button on the Same Size toolbar.
...
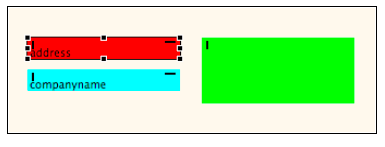
- If you have Show same-size indicators active (you can change this setting via the Toggle toolbar), elements with the same width will have a vertical bar on the top left corner when an item is selected. Conversely, elements with the same height will have a horizontal bar on the top right corner, as seen in the figure below:
...
Setting Element Anchors
Anchor settings determine how the layout of elements change when an end-user resizes the application window.
...
Overview
Content Tools
Activity