Page History
...
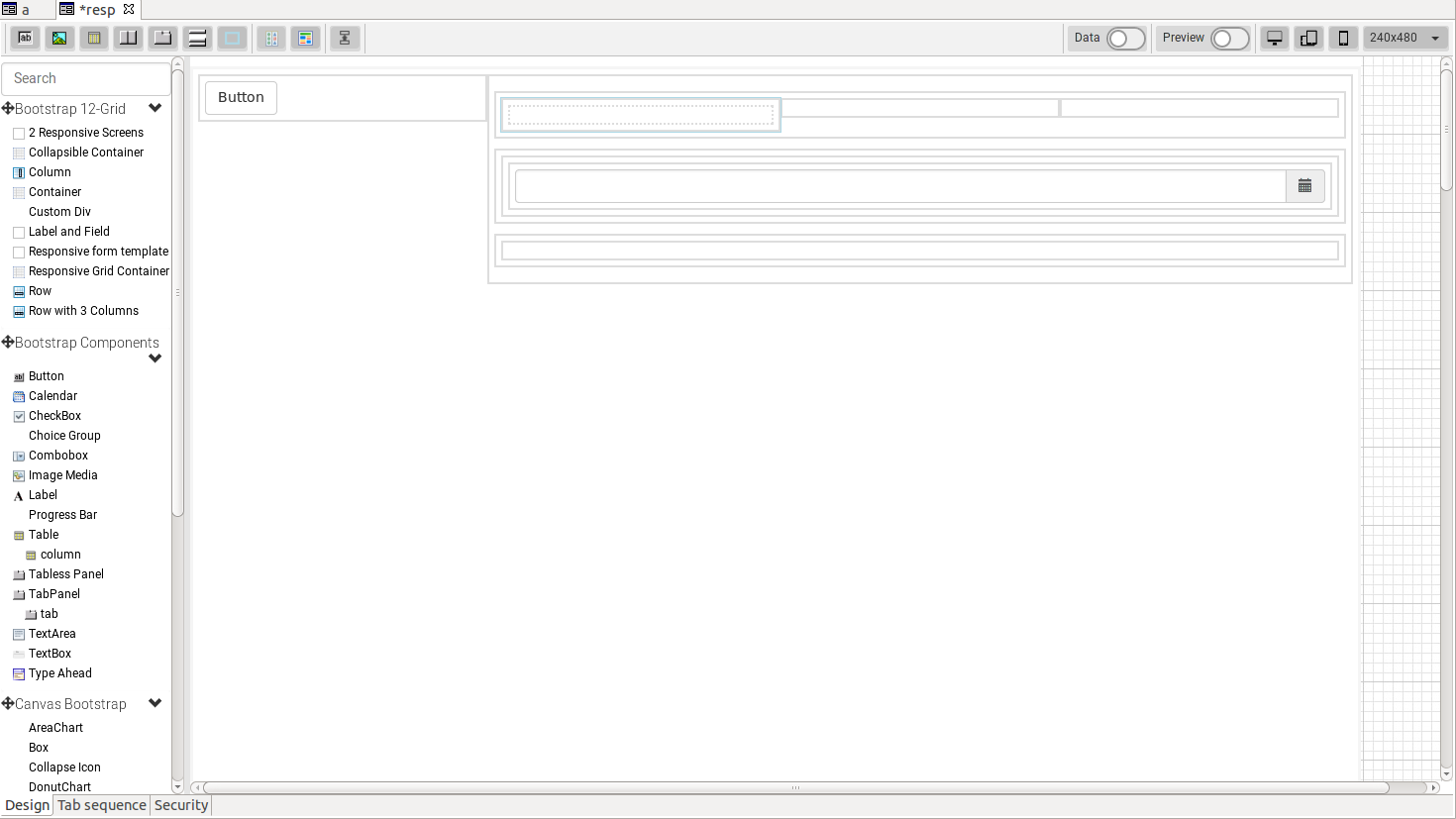
When dragging an element from the palette, the editor automatically highlights the existing layout structure. In order to see where the component will be dropped, the cursor holding the element (component or layout) has to stop moving for at least 200 ms. After that, the editor will re-layout the form with the new component in that position. If the mouse button is released, the component will actually be dropped in the form. If, instead, the cursor will be moved, the editor will re-layout the form again, but this time without the new component.
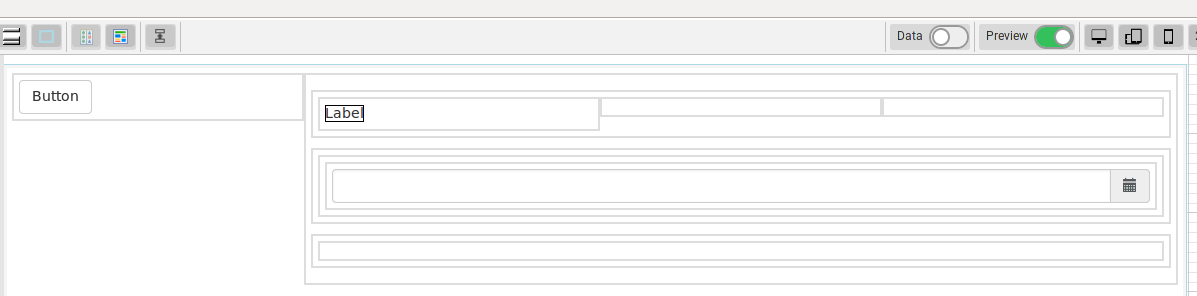
After the component is dropped, the editor will remove the highlighting of the layout structure and will render the form as it would look like in a "real" client.
The "preview" setting, if switched on, will keep the layout highlights all the time.
Layouts can be nested according to the following rules:
...
"div" can contain "component", "div"
The editor will change the cursor image to let the user know if a component or layout can or can not be dropped onto a layout container.
The screen cast below shows how to build a flow layout form using a predefined form layout structure.
https://drive.google.com/file/d/0B_hEnj_ZSycvMEw2VmktYzI3Qm8/view
Note: main forms should have a "container" as the root of the containment hierarchy, while forms designed to be shown in tabpannels should not have "container"s.