Page History
...
The 2 buttons in the image above will equally divide the available width. If the form grows in width both buttons will equally grow in width. They have 20px margin from all corners and there a 20px between the "Cancel" button and the "Confirm" button.
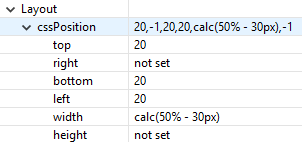
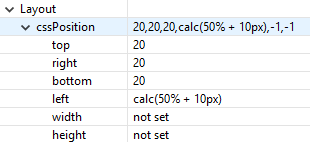
CSS Position for the "Cancel" button. CSS Position for the "Confirm" button.
In the 2 images above you can see the CSSPosition of the "Cancel" button and of the "Confirm" button.
You can notice that the "Cancel" button is positioned 20px from Top, Left, Bottom corners; the height is not set, since both Top and Bottom are both set, the button will grow in height. The width is set to calc(50% - 30px), this means will take 50% of the available width minus 30px; we calculated 20px from the left corner (=left postionposition) and 10px from the middle of the screen, so will leave some space between the "Cancel" and the "Confirm" button.
The "Confirm" button similarly set 20px from Top, Right, Bottom; for the "Confirm" button the width is not set, instead the Left position is set to calc(50% + 10px); this is equivalent to leave the Left position not set and set the width to calc(50% -30px) as we did for the "Cancel" button.
| Info | ||
|---|---|---|
| ||
In case left and right are both set, width is seen as min-width of the element. The same for height, if both top and bottom are set, height will be seen as min-height. |
CSS position compatibility
...