Page History
The client design mode is created to make it possible for end users to edit the possitions and sizes of elements on a form.
When the form enters client design mode, the user can use drag & drop to relocate elements or change the size of elements. There can only be one form in client design mode at any time.
The elements can only be dragged in their own part. So a element that original is in the body part will stay in the body part.
The client design mode will not save the new positions/sizes of the elements, this is someting that the developer has to take care of. By saving and restoring these elements for each user individualy you can give the user his personal layouts. To save and restore positions/sizes it is important to give all you elements names, so you can reach them by code.
You can
| Stoc |
|---|
Putting a Form in Client Design Mode
To enter client design mode using:
| Code Block |
|---|
controller.setDesignMode(true)
|
To exit client design mode you can use:
| Code Block |
|---|
controller.setDesignMode(false)
|
If you want to do something with the modifications of the user, you should put handlers when you do to design mode, sample:
| Code Block |
|---|
controller.setDesignMode(onDrag,onDrop,onSelect,onResize)
|
By creating the onDrag/onDragEnd/onDragOver/onDrop from the form properties you get a sample method.
| Code Block |
|---|
/**
* Handle a drag over. Determines of a drop is allowed in this location.
*
* Return true is drop is allowed, otherwise false.
*
* @param {JSDNDEvent} event the event that triggered the action
*
* @returns {Boolean}
*
* @properties={typeid:24,uuid:"A97879DD-6465-4A89-8210-122C94857626"}
*/
function onDragOver(event) {
// TODO Auto-generated method stub
if (event.getSource() && event.data) {
return true;
}
return false;
}
|
...
onDrag
...
Handle start of a drag, it can set the data that should be transfered and should return a constant which dragndrop mode/modes is/are supported.
Should return a DRAGNDROP constant or a There can only be one form in client design mode at any time.
Responding to User Actions
When the Form is in Client Design mode, users can move the elements or resize them. In order to respond to the user actions, the function that puts a Form in Client Design mode optionally takes a set of event handlers as parameters:
- onDrag: fires when the user starts dragging an element
The method should return a DRAGNDROP constant for what mode is supported or a combination of 2 constants:
...
- DRAGNDROP.MOVE if only a move can happen,
...
- DRAGNDROP.COPY if only a copy can happen,
...
- DRAGNDROP.MOVE|DRAGNDROP.COPY if a move or copy can happen,
...
- DRAGNDROP.NONE if nothing is supported (drag should not start).
...
onDrop
...
Handle a drop.
Return true if drop has been performed successfully, otherwise false.
This is a good place to save the position and size of the element.
TODO:explain hidden properties used by mirus
...
onSelect
...
- To be able to cancel the drag if the user sets the element somewhere it should not go, the start positions should be saved here so they can be restored in the onDrop.
- onDrop: fires when the user drops an element that was being dragged
This event handler can be used to retrieve the new position of the Element for persisting it - onSelect: fires when a user selects an element
Every element that is selected will get this event
...
onResize
...
Handle the resize of a element. This is a good position to save the element sizes.
Client design properties
There are two client design properties selectable and handles.
Selectable:
By default an element with a name is selectable in client design mode but you can set element to not be selectable.
| Note | ||
|---|---|---|
| ||
This is a runtime property and will be lost if you use controller.recreateUI(). |
Sample:
...
- . If the event handler returns false the element will not be selectable by the user.
It is also possible to apply this restriction on the element beforehand, see Limiting user actions. This option is preferred, especially in the Web Client, as using the onSelect event handler requires a callback to the server, thus a delay in the user experience - onResize: Fires when a user has resized an element
This event handler can be used to retrieve the new size of the Element for persisting it
Using these events the developer can respond to the changes made by the user, for example storing the modifications, as the changes made by the user are not automatically persisted.
Limiting User Actions
It's possible to "annotate" elements with certain UIProperties that will affect their behavior when the Form they are on is put in client Design mode.
Through these properties, it's possible to restrict elements from being selectable and to provide information on which resize handles should be available on the element when selected
Making an element not selectable in Client Design mode:
| Code Block |
|---|
elements.\{elementName}.putClientProperty(CLIENTDESIGN.SELECTABLE, false);
|
Restricting the available Resize handlers
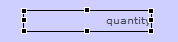
The selected element on a Form in Client Design mode by default shows resize handlers for all directions.
If the directions in which the element is resizable should be restricted, this is possible using the following code:
| Code Block |
|---|
elements.\{elementName}.putClientProperty(CLIENTDESIGN.HANDLES, ['r', 'l']);
|
The code sample above will result in the following resize handlers:
The second argument in the code above is an Array with all the supported handlers. These are the available values:
Value | Resize handler |
|---|---|
't' | Top |
'b' | Bottom |
'r' | Right |
'l' | Left |
'bl' | Bottom left corner |
'br' | Bottom right corner |
'tl' | Top left corner |
'tr' | Top right corner |
These are runtime properties and will be lost by use of controller.recreateUI().
Restrictions
The following restrictions are applicable when working with Client Design mode:
- Elements cannot be moved or sized outside of the dimensions of the Form part they are located on
- Elements need to have a name in order to be able to address them in code
- Changes made by the end user are not automatically persisted. The changes will be undone when the Form is unloaded or when controller.recreateUI() is called on the Form.