Page History
Highlights
| Include Page |
|---|
...
|
...
|
Servoy Developer
...
Still to be done in Servoy Developer
In this second alpha, the following things are still to be done:
- Improve the first launch process with the minimized perspective
- Create proper CheatSheets
- Redesign the Welcome page
- Redesign the iServoy page
- Provide option to turn off the display of the iServoy page on launch of Servoy Developer when a Servoy Developer license has been registered.
First Launch Experience
- On first launch, after the Welcome screen the Servoy Design perspective will show with all parts minimized and only the iServoy and the CheatSheet views showing
Servoy Developer UI
- CVS team support has been removed (can be added again when needed through standard Eclipse update mechanism)
- Java related features of Eclipse have been hidden from view
- Toolbars related to Form editing have been inlined into the Form Editor
- Added Color/font chooser Toolbar
- Reordered default toolbar positions to achieve a more steady ToolBar when switching between different types of Editors
- Preferences:
- Merged "Window > Preferences > Servoy > Team settings" to "Window > Preferences > Team > Servoy Team Provider"
- Removed "Window > Preferences > Servoy > Services" as they are not relevant within Servoy Developer
- Hidden several not usefull MenuItems, like File > Convert line Delimiters ....
- Moved MenuItems from Elements menu under the Actions Menu on the MenuBar
- Moved the Debug Client Launch MenuItems from the Actions menu to the Run menu
- Removed custom "New Form" option in the main toolbar and moved the New .... options into the default Eclipse mechanism for "New ..." operations (File > New or New button on toolbar or Alt-Shift-N keyboard shortcut)
- Removed Classic Search view: Search can be triggered through keyboard shortcuts as well as though buttons in the main toolbar area and the menubar
- Renamed "Profiler View" to just "Profiler"
- Hidden the Profiler view by default
- Moved Tasks view next to Bookmarks view
- Improved enabling/disabling of Solution Explorer nodes, menuItems & ToolBar buttons based on the current context
- Better visual feedback on which nodes are enabled/disabled in the Solution Explorer
- Cleaned up and aligned the Context menu's of the Form and Method Editors, to show only relevant entries and to follow the same menuitem order
Form Editor
- Added a Palette for placing elements
- Added Alignment guides
- Inlined Form Editing toolbars
Palette
- Supports Drag 'n' Drop of elements
- Supports "click select - click place" way of placing elements
- Supports placing the same element multiple times by holding down the Control-key while drag/dropping items from the Palette
- Servoy-aware beans automatically show up in a "Servoy Beans drawer"
- Non-aware Java Swing components are in a separate drawer, hidden by default
- Templates automatically show up in the Templates drawer
- Templates can be applied to existing elements while dragging by dropping them while hovering over existing elements in the Form Editor. Use Control modifier to do a place, instead of an apply
The content, display and behavior of Palette is fully customizable: - new drawers can be added or new elements can be added to existing drawers
- order of drawers and elements can be altered,
- drawers and elements can be made visible or hidden.
The Palette can be inlined in the Form Editor (by default) or can be added to the Perspective as a regular view. In the latter case, the Palette will be automatically removed from the Form Editor. When the view is removed from the Perspective, the Palette will appear in the From Editor again automatically.
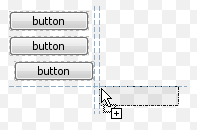
Alignment Guides
The Form Editor in Servoy 6 provides a sophisticated mechanism for aligning newly placed, moved and resized elements. The snapping to grid and the display of the grid have been disabled by default in favor of the new alignment guide functionality.
The new alignment snapping guides are like the grid snapping guides, but the snapping is not based on a fixed grid, but on proximity to existing elements of the form and/or the form edges.
The snapping guides offer three configurable offsets (which both work vertically and horizontally) based on proximity to other elements and form edges and one configurable indentation size based on proximity to another element.
Optionally, Smart Anchoring can be turned on: Smart Anchoring will automatically set the anchoring properly when aligning an element to one of more edges of the Form
- Added click-able Anchoring feedback on selected element. Clicking the feedback icon pops up a menu with options to quickly set the anchoring options
Other
- Added option to toggle the display of the Rulers (default: on)
- Added option to toggle the display of "Page break" lines (default: off)
- Added the drawing of the Form border
- Offset the Form inside the editor viewport, for drawing the Form Border
- Visual feedback of Forms being transparent
- Added Same Width/Same Height options
- Available as buttons on the toolbar
- Available as entries in the context menu of the Form Editor
- Available as keyboard shortcuts (Shift-W & Shift-H)
- Added Same Width/Same Height feedback on elements in the Form Editor, based on the selected element
- Added "Snapping mode" shortcut on the toolbar to quickly toggle the Alignment mechanism to use:
- None
- Grid
- Alignment (default)
- Added "Toggle Feedback options" shortcut on the Toolbar to toggle the Form Editor feedback preferences:
- Show anchoring feedback (default = true)
- Show alignment feedback (default = true)
- Show same size indicators (default = true)
- Show Grid (default = false)
- Added keyboard shortcuts for:
Wiki Markup Send to Back/Bring to Front (resp. Control+\] & Control+\[)- Group/Ungroup (resp. Control+G & Control+U)
- Same Height/Same Width (resp. Shift+H & Shift+W)
- Anchoring Top - Right - Bottom - Left (resp. Shift+-, Shift+*, Shift++ & Shift+/)
- Big step move (Control-Alt-Arrow keys)
- Big step resize (Shift-Alt-Arrow keys)
- Added support for quick pan of viewport using SpaceBar+MouseDown+MouseMove (allows for quick scrolling the viewport if the Form is larger than the Form Editor area)
- Added forced lasso select for layered elements through Shift modifier when starting the select using the mouse
To be done:
- Make it possible to add new Drawers to the Palette
- Make it possible to drag Forms from the Solution Explorer directly onto existing Tabpanels/TablessPanels/SplitPanels in the Form Editor
Script Editor
CSS Editor
Miscellaneous
- Servoy MarketPlace integration
- Servoy MarketPlace can be opened in Servoy Developer, through Help > Servoy MarketPlace
- When supported by the product in the MarketPlace, the product can by instantly downloaded and installed into Servoy Developer
- Added option to show the firstForm of the solution that is being activated (see Window > Preferences > Servoy > Form Editor)
- Added JSDoc plugin update url
Solution development
Behavior changes
- There will be a behaviour change if a font in html_area is expressed in "pt" instead of "px" -> it will get smaller.
- Non-modal Dialogs in WC rendered inside the main window, instead of as new browser windows due to JSWindow implementation, allowing multiple modal and non modal in the same window
- application.getTimeStamp() in the Web client will return the timestamp based on the timezone of the Client and the time of the Server: Before it would just return the timestamp based on the time and timezone of the server.
- When asking for elements and/or parts of forms that extend other forms, the inherited elements/parts are also returned in Servoy 6, whereas prior to Servoy 6, only the non-inherited elements would be returned and the (hierargy of) super forms(s) had to be inspected.
- When using labels with labelFor link to other elements in TableViews to control the TableView header rendering, the first lable will now determine the height of the header
Form Design
Drag 'n' Drop
- onDragOver doesn't fire anymore for elements that are layered below other elements
- all drag 'n' drop events don't fire anymore on disabled elements
Web Client specific
- DND operations can be canceled by the Escape key (Behavior already existing in the Smart Client)
- When onDrag returns DND.NONE, the
...
JSDoc
- Added @this annotation in JSDoc to type the 'this' keyword
- Added @override to annotate methods as overriding a method on a super form
- Added functions marked as constructor using the @constructor JSDoc tag as types in CodeCompletion globally. Note that it is not needed to access the type through it's fully qualified path (so scopes.xxxxx.myType). Instead just type the name of the function and when Code Completing, the scopes.xxx part of the path will be automatically inserted
- Added @enum support to mark an object containing a set of values as an enumeration, which can then be used in relations again
- Added the * type to be able to make a distinction between the lowest common denominator in JavaScript, which is Object and non-JavaScript types (for example Servoy's built-in types)
- Improved support for using types in JSDoc cross scopes. When a scope contains a function MyType which is marked as constructor, it can now be references inside the scope within JSDoc as just MyType, without prefixing it with the fully qualified path and outside the scope with the fully path, without the build system raising warnings that MyType != scopes.xxxx.MyType
Build system improvements
- Improved the build mechanism to resolve forward references in .js files and thus not generate builder markers
- Generate builder markers for usage of deprecated variables and methods outside of the scripting layer (Think table lookup value, column converters etc.)
- Generate builder markers for invalid calls to functions marked as constructor
Misc.
- Updated the Unit Test view to be able to:
- rerun a failed test, or a subtree from a failed solution from the results view
- double click (or right click-> go to file) on a test/form/scope to open the container script
- view history of test runs and rerun any of them
- Support Code Completion of a single statement spread out over multiple lines
Solution Development
| Note | ||
|---|---|---|
| ||
Servoy 7 introduces several behavior changes compared with previous Servoy verions:
|
- Added placeholder support on TextFields, TextAreas & PasswordFields support in all clients (See http://webdesignerwall.com/demo/html5-placeholder-text/ for an example what a PlaceHolder is)
- Added mnemonic support on Tabs of a TabPanel and Panes of an AccordionPane
- Added RightClick and DoubleClick event handling support to Client Design mode
- Added move cursor to movable elements in Client Design mode
- Added max length support on text fields through the field's format property
- Added support on text fields to specify in the formatter which characters are allowed to be entered, when using the '*' in the Display Format
Added support to use values from a variable containing an object with values in relations. Example:
With the code below, in a relation the value of one of the status codes can be used, by using STATUS_CODE.ACTIVECode Block /** * @enum */ var STATUS_CODES = { ACTIVE: 1, INACTIVE: 2 }- Added databaseManager.getDataModelClonesFrom function to make the functionality available in all clients (similar function was already available in the Maintanance plugin, but the maintenance plugin is to be used only inside Batch Processors)
- Added JSDataSet.getColumnType
- Added JSFoundSet.alldataproviders
- Added databaseManager.getDataSource for convenience
- Added orientation constants to JSTabPanel
- Added JSRelation.FULL_JOIN constant to be used with QBSelect
- Added JSRelation.RIGHT_OUTER_JOIN to be used with QBSelect
- Added JSRelationItem.LITERAL_PREFIX to be used with QBSelect
- Added JSRecord.hasChangedData
- Added JSRecord.isNew
- Added JSTable.isMetaDataTable
- Added JSTableObject.isMetadataTable
- Added plugins.headlessclient.getOrCreateClient to get an existing client for a specified UUID or create and return a new client with the specified ID if it not already exists
- Added executeAsyncRequest to all request types of the HTTP plugin
- Added sendBulkMail to send out emails with the bulk mail Precendence header set to Bulk, to prevent getting replies from auto-reponders
- Added QBWhereCondition to allow modifying the where clause of QBSelect objects
- Added concat method on QBAggregate, QBColumn, QBFunction and QBFunctions
- Added clear method on QBGroupBy, QBResult and QBSorts
- Added QBSelect.clearHaving
- Added support for specifying the size of formPopups when showing the popup through plugins.window.showFormPopup
- Added JSForm.removeMethod
- Added JSForm.removeVariable
- Added Utils.stringToNumber variant with decimal support
- Added databaseManager.addTableFitlerParam variants that take a datasource string as parameter
- Added parameter to databaseManager.createDataSourceByQuery variants that work with a sql string to specify the column types
- Added UICONSTANTS.TABLEVIEW_WC_SCROLLABLE_KEEP_LOADED_ROWS
- Added JSCalculation.hasFlag to retrieve is a calculation is of type UUID (annotated in JSdoc with @type {UUID})
- Added controller.showRecords variants that specify the records using a QBSelect statement
- Made scopes lazy loading, to improve performance
Installation
- Added option to the last page of the installer to launch Servoy Developer