This section describes how to create and save a new form, place elements on a form, and access and modify element properties.
1. You can create a new form using one of three methods:
Note: You must be in an active solution to create a new form. |
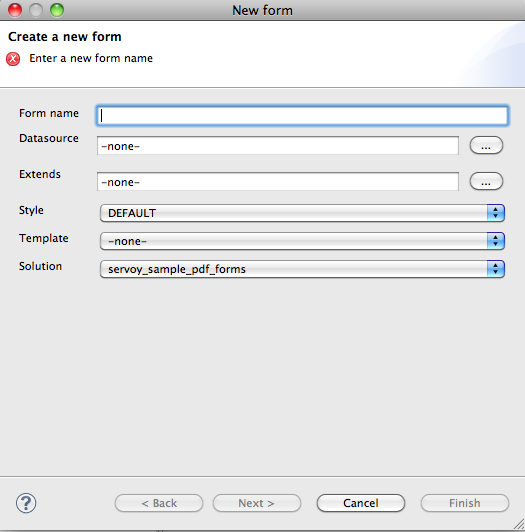
The New Form window will appear:

2. Enter the following information:
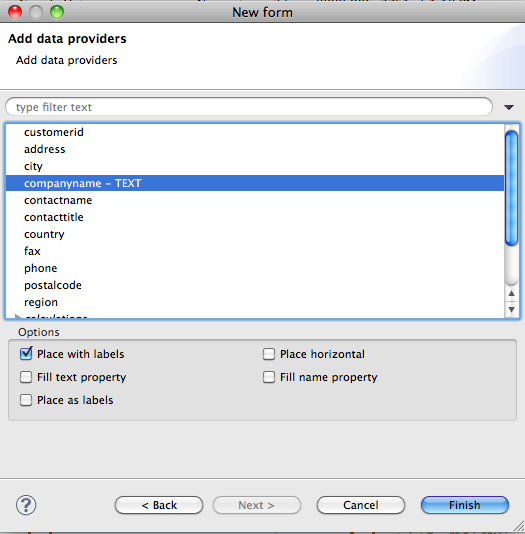
3. Click on the Next button to add dataproviders to the form if you wish (you can also add these later using the Form Editor as you develop the form). Multiple dataproviders can be selected by holding down the CTRL key.

4. Select your desired options to set on the selected dataproviders:
5. Click Finish. A new Form Editor is opened for the newly created Form.
The new form is saved with the preselected dataprovider fields upon creation. When you make changes to the form, an asterisk next to the form's name at the top of the Form Editor indicates that there are unsaved changes. You can save the form by:
To revert unwanted changes, use the context menu on the form and select Revert Form (at the top of the list).
Sometimes a solution contains large numbers of forms, and the need to group them in a logical manner becomes obvious. In order to group the forms from within a solution, working sets are used.
Working sets are acting like 'folders' in which forms are added to provide a better structure of the whole set of forms contained by a solution.
A working set can be added by right clicking on the Forms node from under the active solution, and choosing Add working set. A new working set can be created or an existing working set can be chosen from the list of existing working sets, to which the project will be added.
When a working set is added, it will be shown under the Forms node, and forms will be able to be dragged and dropped in and out of it.
Note that all working sets are stored in the resources project, which allows them to be shared between developers through the team provider used.
You can place elements on a form using several different ways:
Click on an appropriate Elements Toolbar wizard button.
Elements can be placed with a custom size when dragging and dropping an item from the Palette by holding down the left mouse button upon reaching the editor area and dragging the until the desired shape and size is reached. |
The status bar at the bottom of the Servoy perspective displays sizing information while the element is being drawn or resized. In the example below, the first pair of numbers represent the x & y coordinates of the upper left corner of the shape, and the second pair shows the size in pixels. Upon setting the final size, the x & y coordinates of the lower right corner of the element appears. |
The following elements are available:
Note: A text field can be linked to a datasource (once placed, the datasource can be assigned by double-clicking the element, or by selecting the field and then clicking on the Text Field icon in the Elements toolbar.) |
The Properties view allows you to set some formatting properties for each element. Examples include size, background, border type, fonts, and margins. More details can be found in the Developer Reference section.
The Properties view loads by default when you open Servoy. If it has been minimized, it can be re-loaded by clicking on the menu item Window > Show View > Properties.
The next section describes the layout tools available in Servoy 6.