
Highlights

Servoy Developer
Still to be done in Servoy Developer
In this second alpha, the following things are still to be done:
- Improve the first launch process with the minimized perspective
- Create proper CheatSheets
- Redesign the Welcome page
- Redesign the iServoy page
- Provide option to turn off the display of the iServoy page on launch of Servoy Developer when a Servoy Developer license has been registered.
First Launch Experience
- On first launch, after the Welcome screen the Servoy Design perspective will show with all parts minimized and only the iServoy and the CheatSheet views showing
Servoy Developer UI
- CVS team support has been removed (can be added again when needed through standard Eclipse update mechanism)
- Java related features of Eclipse have been hidden from view
- Toolbars related to Form editing have been inlined into the Form Editor
- Added Color/font chooser Toolbar
- Reordered default toolbar positions to achieve a more steady ToolBar when switching between different types of Editors
- Preferences:
- Merged "Window > Preferences > Servoy > Team settings" to "Window > Preferences > Team > Servoy Team Provider"
- Removed "Window > Preferences > Servoy > Services" as they are not relevant within Servoy Developer
- Hidden several not usefull MenuItems, like File > Convert line Delimiters ....
- Moved MenuItems from Elements menu under the Actions Menu on the MenuBar
- Moved the Debug Client Launch MenuItems from the Actions menu to the Run menu
- Removed custom "New Form" option in the main toolbar and moved the New .... options into the default Eclipse mechanism for "New ..." operations (File > New or New button on toolbar or Alt-Shift-N keyboard shortcut)
- Removed Classic Search view: Search can be triggered through keyboard shortcuts as well as though buttons in the main toolbar area and the menubar
- Renamed "Profiler View" to just "Profiler"
- Hidden the Profiler view by default (Can be added through Window > Show view > Other > Servoy > Profiler)
- Hidden Console view by default: gets added automatically when starting a Debug Client
- Moved Tasks view next to Bookmarks view
- Improved enabling/disabling of Solution Explorer nodes, menuItems & ToolBar buttons based on the current context, for example the enabled state of the Debug Client launch buttons
- Better visual feedback on which nodes are enabled/disabled in the Solution Explorer
- Cleaned up and aligned the Context menu's of the Form and Method Editors, to show only relevant entries and to follow the same menuitem order
Form Editor
The Form Editor in Servoy 6 has gotten a major overhaul. The main new features are a configurable Palette, Alignment Guides for placing, moving & resizing elements and many keyboard shortcuts for new and existing functions. Also the Form editing toolbars have been inlined into the editor, instead of being part of the main toolbar area.

Palette
- Supports Drag 'n' Drop of elements
- Supports "click select - click place" way of placing elements
- Supports placing the same element multiple times by holding down the Control-key while drag/dropping items from the Palette
- Servoy-aware beans automatically show up in a "Servoy Beans drawer"
- Java Swing components (JXxxx-named beans) are in a separate drawer, hidden by default
- Templates automatically show up in the Templates drawer
- Templates can be applied to existing elements while dragging by dropping them while hovering over existing elements in the Form Editor. Use Control modifier to do a place, instead of an apply
- The content, display and behavior of Palette is fully customizable:
- New drawers can be created from Templates
- Order of drawers and elements can be altered,
- Drawers and elements can be made visible or hidden.
- The Palette can be inlined in the Form Editor (by default) or can be added to the Perspective as a regular view. In the latter case, the Palette will be automatically removed from the Form Editor. When the view is removed from the Perspective, the Palette will appear in the Form Editor again automatically.
- Newly created elements have better defaults settings for their properties
- Containers (Tabpanel, Tabless Panel & Split Pane) are transparent by default (so the transparency setting of the form controls the bahavior)
- Checkbox & RadioButton fields transparent by default
- Default size of TextArea HTMLArea & RTFArea
- Media field disabled by default
- HTMLArea and RTFArea not editable by default
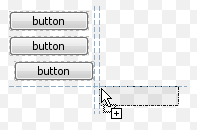
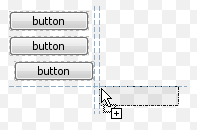
Alignment Guides
The Form Editor in Servoy 6 provides a sophisticated mechanism for aligning newly placed, moved or resized elements. The snapping to grid and the display of the grid have been disabled by default in favor of the new alignment guide functionality.
The new alignment snapping guides are like the grid snapping guides, but the snapping is not based on a fixed grid, but on proximity to existing elements of the Form and/or the Form edges.
The snapping guides offer three configurable offsets (which both work vertically and horizontally) based on proximity to other elements and Form edges and one configurable indentation size based on proximity to another element.
Optionally, Smart Anchoring can be turned on: Smart Anchoring will automatically set the anchoring properly when aligning an element to one of more edges of the Form

Also added is a click-able Anchoring feedback area on selected element. Clicking the feedback icon pops up a menu with options to quickly set the anchoring options

The feedback are on the selected element provides visual feedback on how the element is anchored. Examples:
Top & Left:  , Top & Right:
, Top & Right:  , Top, Right & Left:
, Top, Right & Left:  & Top, Right, Bottom & Left:
& Top, Right, Bottom & Left: 
It is also possible to create custom snapping guides by right-clicking one of the rulers (The rulers must be showing). These custom guides are temporary and only for the Form Editor on which they were created. A custom guide can be removed by selecting it in the Ruler and pressing Delete.
Same Width/Same Height functionality
New functionality has been added to make multiple elements have the same width and/or height. When two or more elements are selected, the Same Width and Same height functionality gets enabled:
- Available as buttons on the toolbar
- Available as entries in the context menu of the Form Editor
- Available as keyboard shortcuts (Shift-W & Shift-H)
When invoked, all elements get the same height and/or width as the element that was selected first.
When an element gets selected, all elements on the form that have the same width/height as the selected element also get a decorator to show that they have the same width/height as the selected element:

The feedback indicators can be enabled or disabled, see Misc.
Keyboard shortcuts
The following keyboard shortcuts have been added:
Send to Back/Bring to Front (resp. Control+\] & Control+\[) |
- Group/Ungroup (resp. Control+G & Control+U)
- Same Height/Same Width (resp. Shift+H & Shift+W)
- Anchoring Top - Right - Bottom - Left (resp. Shift+-, Shift+*, Shift++ & Shift+/)
- Big step move (Control+Alt+Arrow keys)
- Big step resize (Shift+Alt+Arrow keys)
Misc.
- Improved visual feedback while resizing/moving elements using the keyboard
- When placing fields through the "Place field..." button in the Toolbar of the Form Editor, the fields are placed in the order in which the dataproviders were selected in the "Select Data Providers" dialog
- Better placement of horizontally placed fields through the "Place field..." button in the Toolbar of the Form Editor
- The value of the Alignment Guide > Small Offset preference is used for the distance between the elements in the "Leftward" and "Upward" distribution actions
- Added option to toggle the display of the Rulers (default: on)
- Added option to toggle the display of "Page break" lines (default: off)
- Added option to toggle the visibility of inherited elements that don't have any overridden properties (default: show)
- Added the drawing of the Form border
- Offset the Form inside the editor viewport, for drawing the Form Border
- Visual feedback of Forms being transparent
- Elements marked as invisible are displayed semi-transparent
- Elements marked as invisible do not generate an "Element in form "...." is outside the bounds of form." builder marker when placed horizontally outside the bounds of the form
- Added "Snapping mode" shortcut on the toolbar to quickly toggle the Alignment mechanism to use:
- None
- Grid
- Alignment (default)
- Added "Toggle Feedback options" shortcut on the Toolbar to toggle the Form Editor feedback preferences:
- Show anchoring feedback (default = true)
- Show alignment feedback (default = true)
- Show same size indicators (default = true)
- Show Grid (default = false)
- Added support for quick pan of viewport using SpaceBar+MouseDown+MouseMove (allows for quick scrolling the viewport if the Form is larger than the Form Editor area)
- Added forced lasso select for layered elements through Shift modifier when starting the select using the mouse
- Form part height can be set by double-clicking the part label
- Form parts can be resized using the keyboard
- When resizing Form parts using the mouse, if the Control modifier is pressed while the resize takes place, anchored elements also are resized based on their anchoring settings
- Form (parts) can be resized using the mouse by dragging their edges
- Form and Form Part can be resized in both dimensions at the intersection of the Form's right edge and the Form part bottom edge
- While hovering over the Form part label, a vertical resize cursor is shown
- Added location & size feedback in the status bar of Servoy Developer for the selected element
- Added "Revert Form" option to Context menu of the Form Editor, to undo all changes since the last Save at once (No undo possible!)
- Added "Preferences" option in the Context menu of the Form Editor
- When pressing the Tab key while focus is on an element in the Form Editor, the next element in the tab sequence is selected
- The preferred size of beans is used when placing beans on a Form
- When placing a new Tabpanel through the new Tabpanel button on the toolbar, the Tabpanel is dimensioned to the dimensions of the largest form, also taking into account the Form's border and navigator settings
- Splitpane elements get a name prefixed with split_ when placed on a form
- Splitpane elements render like a Splitpane in the Form Editor, instead of like a Tabpanel
- Tabless panel elements get a name prefixed with tabless_ when placed on a form
- Tabless panel element renders like a empty container element, instead of like a Tabpanel
- Visual appearance of elements representing Tabs on a Tabpanel changed to let the element better resemble a tab, especially on transparent Tabpanels
- Drag & Dropping a method from the Solution Explorer onto a field in the Form Editor sets the method as the field's onAction event handler
- Improved inline editing of Labels & Buttons in the Form Editor. Proper support added for Control-X/C/V keyboard shortcuts
Still to be done:
- Make it possible to drag Forms from the Solution Explorer directly onto existing Tabpanels/TablessPanels/SplitPanels in the Form Editor
- Size feedback in the status bar for the Form itself
- Fix the show/hide/reorder behavior of the Toolbars of the Form Editor
Script Editor
For Servoy 6 the goal was to introduce automated refactoring support for JavaScript. In order to be able to do automated refactoring, the refactoring mechanism needs to be able to analyse all the JavaScript code and determine exactly what every bit of code is, what it's scope is and how it is related to other parts of the code.
In order to achieve this, the entire builder process for the JavaScript source has been rewritten, to better parse and analyse all the JavaScript source code and infer typing information from it.
The result of the effort is that:
- Servoy now offers automated JavaScript refactoring support
- At design-time all code is being validated and where needed builder markers are generated (which can be ignored or result in Errors or Warnings based on configuration, see #Build process )
- Code-completion has improved drastically
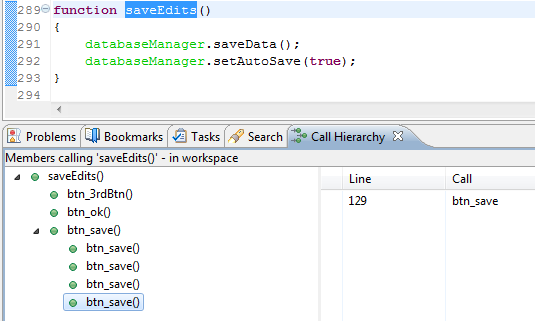
- Call Hierarchy support on methods
- Search for References support
- JavaScript Search support
In order for all this to work, the builder process needs to be able to infer typing information from the JavaScript source. With JavaScript being a weak-typed and dynamic language, this information can't always be automatically inferred from the source-code itself.
An example of such a code structure is a JSDataSet. A JSDataSet created based on a query, cannot be automatically analysed @designtime to see which columns it will contain, thus references to the columns will generate builder markers. The same goes for dynamically inside code creating XML/XMLList objects or JavaScript Objects.
Other scenario's are functions that return a generic type like JSRecord or JSFoundSet, while the context in which they are called gives then additional properties (in the case of these examples all their dataproviders).
The typing information that cannot be inferred from the source-code itself can be supplied using JSDoc. This can be done for in JSDoc comments above the declaration of functions and variables. In order to supply all the relevant information the JSDoc support within Servoy Developer has been extended as well.
To help identify the area's where the code cannot be automatically analysed, the improved builder process will generate builder markers for all parts of the code where it cannot automatically analyse the code and find all the relevant information.
The majority of the scenario's where code cannot be fully analysed fall into the following categories:
- Calls to functions for which the parameters have not been defined at all (the arguments object is used to access the parameters).
- Calls to functions for which the JSDoc info for the parameters is missing or incomplete
- Calls to functions for which the return type is not specified through JSDoc
- Use of scripting API that returns a generic type (for example JSRecord or JSFoundSet)
- Use of dynamically objects like XML, XMLList, Object of JSDataSet
Dynamic object property access (for example forms\['myFormName' + instanceId) |
While most scenario's can be solved by providing the right information through JSDoc, some code construct cannot be resolved through JSDoc. In this case dynamic property access can be used to suppress the builder process to generate builder markers:
var id = 1;
var x = {};
x['property' + id] = 1;
id++
x['property' + id] = 2;
var y = x['property1'] + x['property2']
|
Work is still ongoing on the JSDoc support in Servoy 6. Still to do is being able to type dynamic objects like XML, XMLList, Object and JSDataSet and to be able to suppress individual warnings inline |
In order to take full advantage of the new refactoring features in Servoy 6, it is vital to resolve the markers by providing the required information through JSDoc. However, through the preferences, the warnings can also be ignored (they are just warnings, which not necessarily indicate errors in code!), but the usefulness of the refactoring functionality will diminish as code refactors will not be complete.
Refactoring support
Added support for automated JavaScript source code refactoring. The following refactoring options are available:
- Rename...: Renames variables (global, form and local (inside functions)), functions and function parameters. The rename refactor will change the name both for the declaration of the object to be renamed as well as all references to the object.
- Extract Local Variable...: Extracts the selected value within a function's source to a local variable (variable inside a function declaration). All occurrences of the selected value within the function's source are replaced by a reference to the new variable
- Change Method signature...: Alters the signature of an existing method and updated all calls to the method to use the new signature. Newly introduced parameters can be given a default value, so all calls to the method can call the method with the default value for the new parameter.
- Introduce Parameter...: Takes a hard-coded value inside the source of a function, creates a new parameter for it, replacing the hard-coded value with the parameter and also update all calls to the method to send the previously hard-coded value as value for the newly created parameter
- Inline...: Replaced a method call with the code of the called method
The Refactor functionality can be accessed in the Script Editor through the context menu of the Script Editor (Refactor menu) or through the keyboard shortcut Alt-Shift-R. when performing a refactoring operation, a UI will be show that allows to specify the required information and to preview all the changes that will be made in all the code.
JSDoc support
- Code completion inside JSDoc for supported JSDoc tags and types (type '@' first, then Control-Space)
- Support for automatically creating the basic JSDoc tags for an existing function: See context menu of the Script Editor > Source > Generate Element Comment (Alt-Shift-J)
- Support for inline JSDoc to provide type information for objects:
function demo(){
/** @type {JSFoundSet<db:/udm/contacts>}*/
var x = databaseManager.getFoundset('udm', 'contacts');
x. //Code-completion here will know that x is a FoundSet on table Contacts in the UDM database, thus will include all columns, calculations and aggregates
} |
- Support for the @deprecated tag: When a variable or function is marked as deprecated any reference to the object will generate a builder marker
- Support for the @private tag: Hides the object for access from outside the current scope. Accessing the hidden object from outside the scope in which it is defined will generate a builder marker
- Support for typed Arrays:
- Support for typing JSFoundSets and JSRecord to be of a specific datasource:
- @type JSFoundset<datasource>
- @type JSRecord<datasource>
(a datasource string is build up like this: "db:/{serverName}/{tableName}", for example "db:/udm/contacts")
- Support for typing parameters as Objects with certain properties:
/**
* @param {Object} person
* @param {String} person.name
* @param {String} person.email
* @param {Number} person.age
*/
function processPerson(person) {
application.output(person.name);
application.output(person.email);
} |
- Support for rest parameters: Allows to indicate through JSDoc that a function can take unlimited trailing arguments of the specified type:
/**
* @param {...String} someExtraStrings One or more additional String can be send into this function
*/
function methodWithRestParams(someExtraString){}
function test() {
methodWithRestParams('one', 'two', 'three', 'four');
} |
- Support for @AllowToRunInFind on functions to indicate that the the function should be executed on event handlers while in FindMode:
Eliminates the //controller.search() workaround. Note that that running JavaScript while in FindMode has it's limitations and not all behavior is 100% defined. More details will follow.
- Support for @constructor tag, to indicate that a function declaration is to be used as a Constructor. Functions marked as Constructor also display differently in the Script Outline view
- Automatic JSDoc @type setting on global and Form variables
- Ability to update the type of a variable by updating the JSdoc @type tag value AND the default value
Code completion
- Overall much better context aware code-completion
- Support for code-completion on inline Java: The support is on Class level, not Package level:
- Packages.java. //Code-completion here won't yield anything
- Packages.java.lang.System. //Code-completion here works
- Deprecation decorator on deprecated objects:

- Type Icons in code-completion popup
- Method return type info in code-completion popup
- Originating Scope info in in code-completion popup
- Scripting overloading support
Misc.
- Support added for "Mark Occurrences": highlights all occurrences of a the selected work in the Script Editor. Also see Window > Preferences > JavaScript > Editor > Mark Occurrences
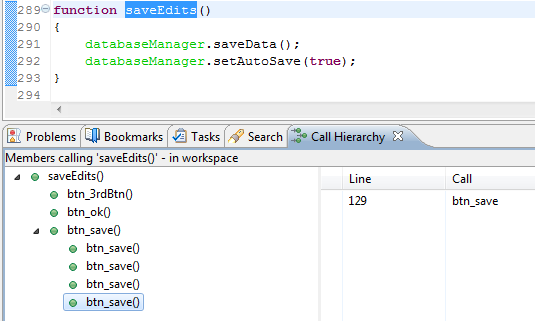
- Support for Call Hierarchy on Methods: When invoked on a function declaration or reference (through keyboard shortcut Control-Alt-H), the Call Hierarchy view is opened and shows the method call hierarchy.

- Better support for advanced JavaScript code structures
- Added support for Content Assist - Parameter Hints (Control-Shift-Space): Shows a tooltip with the function's parameters with their types, when invoked withing the parameter area of the function declaration "(...)". When the function is overloaded, first a popup is shown to select a specific variant:


- Fixed expand/collapse behavior when saving the Script Editor after adding new variables or functions
- Made it possible to collapse/expand the multi-line content of variables (multi-line Strings, XML, Functions and Objects)
- Added support for putting comments in script files (.js files) outside functions and outside JSDoc tags linked to variables and functions. Note that the comments are lost in the following scenario's:
- When using Servoy Repository for team development: The Servoy Repository stores individual variables and functions, so anything else in the .js file is lost. Solution: use SVN instead which is file-based
- When exporting the Solution to a .servoy file: just like the Servoy Repository, the .servoy export format only contains the individual variables and functions. When the .servoy file is used to move a Solution from development into test/Q&A/production, there should be no issue loosing the comments. However, if the .servoy export is going to be used to transport the source into another workspace/development environment, the loss of the extra information could be unwanted. In this case the solution would be:
- Share sourcecode between different developers by allowing (anonymous) checkout from the source repository used (for example SVN).
- Use the native Eclipse Archive file export/import functionality to export and later import an entire Eclipse project (a.k.a. Servoy Solution)
- Fixed indentation of code when pasting code into the Script editor
- Fixed indentation of code when moving code using the "Move Sample" and "Move Code" buttons in the Solution Explorer view
- Prevented Typing info to get inserted by "Move Code"
- Show Parameter Hints after "Move Code"
Still to be done
- Investigate if the "Paste to JavaScript console" option in the Context menu of the Script Editor can be removed or made to work
- Investigate if the "Run as ..." and "Debug as ..." options in the Context menu of the Script Editor can be removed or made to work
- Bring back support for the old way to type a foundset or records to belong to a certain database and table
- Full support in JSDoc for typing as a specific type of Form: "@type Form<myformName>". Current support does not include Form variables and Form methods
- Introduce the option to suppress individual markers
- Introduce the option to supply typing info for the content of variables of type XML, XMLList, Object and JSDataSet
- Properly enable/disable the Refactor options based on the context and selection
- Extend the tags yielded by code-completion inside JSDoc
Search support
JavaScript source code only
- Added Javascript Search support (Control-H)
- Added support for Search > References/Declarations in the context menu of the Script Editor
General
- Added "Search for References" on many of the objects in the Solution Explorer:
- Database Servers
- Tables
- Methods
- Variables
- Forms
- Relations
- ValueLists
- Plugins
CSS Editor
A new CSS StyleSheet editor has been incorporated into Servoy Developer, with the following features:
- Syntax coloring
- Code Completion, based on supported CSS subset that Servoy supports
- Outline view for the StyleSheet
- Properties view for the selected StyleClass
- Font & Color chooser available in main toolbar area
Still to be done
- Include a new example stylesheet highlighting the new options
Solution Explorer view
- Activate a Solution by double-clicking the node for the solution to activate under the "All solutions" node
- Added support to rename the Active Solution (added item in the Context menu of the Active Solution node)
- More contrast between enabled and disabled nodes (for example when editing Calculations)
- Different icons under the "All solutions" node for solutions of type module or solution, with special decorators for Web Client or Smart Client only
- Warning & Error decorators on the Icons of each node if there are any builder markers (Errors and/or Warnings) on the object the Node represents or on any of it's children
- Subnodes now ordered alphabetically
- Automatic expand of the Resources > Database Servers node on startup if there are invalid servers
- Added "Search for references" to the context menu of many of the object nodes:
"Search for references" tried to find all references to the given object, both inside the JavaScipt code as well as the definitions of objects like Forms, Relations, ValueLists etc. Due to the dynamic nature of the JavaScript language, the matches within the JavaScript code might not be complete and/or not valid in the case of code that uses dynamic code constructions
- Added preference to define the double-click behavior on Form nodes and on the globals node. See Window > Preferences > Servoy > Solution Explorer
- Improved "Move Code" support:
- Properly indent the moved code
- Removed parameter type info from the moved code
- Show Parameter Hints over the moved code
- Added Search for References on several nodes. See #Search support
Properties view
- Color properties show the HEX value, instead of the RGB value
- Color properties can be directly edited. Supported values are Hex values, RGB values and named colors (i.e. black, red etc)
- Font properties can be directly edited
- When setting a property to an invalid value, an Error dialog pops up, instead of a message in the status bar and a silent revert to the old value
- Dataprovider properties that are unresolved now show the dataprovider name that cannot be resolved
- StyleName and StyleClass property now have a button to open the StyleSheet/jump to the StyleClass declaration
- A4: The tabSeq property has a button to open the "Tab sequence" tab of the Form Editor
- The Method Selection dialog used to assign methods to Commands and Events has an "OK & Show" button to assign the selected method to the Command/Event and open the assigned method in the Script Editor in one go
- Ability to select -none- as dataprovider when editing a dataprovider property
- Added option to select standard tags over a relation (where applicable) in the Text property editor
- Overrides of inherited property values show -OVERRIDE- next to the value
- Options to create either a private or public method when creating a new method for an event/command handler. In case of the private option, the @private JSDoc tag is set in the JSDoc of the newly created method.
Profiler view
- Hidden from the Servoy Design perspective to improve the initial experience
- Made customized column width settings by the user persistent between session
- Added Query execution timing info to the Profiler view
- Reduced the info in the "Source File" column to only show the name of the .js file and the Form name where applicable
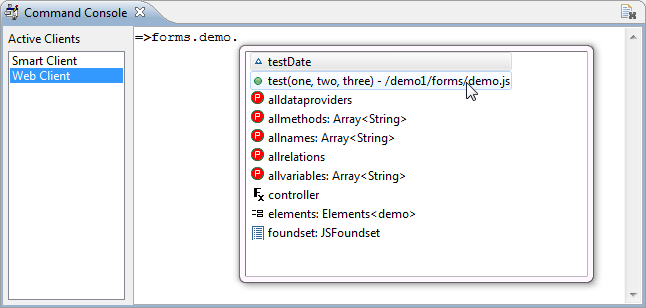
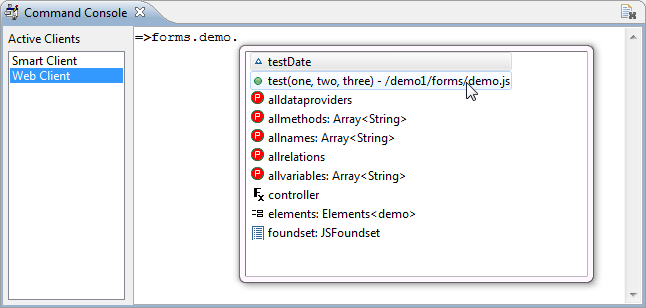
New Command Console
Servoy 6 supports a new Command Console view. The command console view is like the Interactive Console view, but with the following differences:
- The Command Console lists all the running Debug Clients (Smart Client, Web Client and Headless Client) and the user can choose one of the running Debug clients to interact with
- The interaction with the Debug Client can start as soon as the Debug Client is started. No need to set a breakpoint first and hit the breakpoint like in the Interactive Console
- The scripting scope in the Command Console is a self-contained solution-level scope, contrary to the Interactive Console, which has the current method call stack as scope

Servoy Developer script access
In Servoy 6 it is possible to interact with Servoy Developer from both Debug Clients and the new Command Console. The available methods are:
- servoyDeveloper.openForm(Object): opens the specified Form (JSForm object or Form name) in a Form Editor in Servoy Developer
- servoyDeveloper.save(): persists all changes made through the solutionModel in a Debug Client or the Command Console into the project in the local workspace.
- servoyDeveloper.save(Object): same as above, but then only persist the specified Form (JSForm object or Form name)
The .save(...) methods save the changes to the workspace and does the same as editing a Form in a Form Editor in Servoy Developer and saving the changes.
Needles to say, this functionality is available only inside Servoy Developer.
Debug Perspective
- Added a "Stop" button, to terminate the execution of a running method(stack), without killing the Debug Client:

- Ability to terminate the execution of a running method(stack) from code by executing the code "eval(!stop_current_script!);"
Build process
- Made all possible builder markers for JavaScript file configurable:
See Window > Preferences > JavaScript > Error/Warnings: Each possible builder marker on JavaScript files is listed and can be set to be ignored or to generate either an Error or a Warning marker
- Added QuickFix to create the unresolved method on builder markers for unresolved methods attached to events and commands
- Added "Element in form "...." is outside the bounds of form." builder marker for elements placed below the last Form part. Note: elements placed below the last form part on a form are not instantiated at runtime, thus are not in the elements array or visible on the Form
- Added builder marker to warn about dataprovider of type text with a small length that are attached to HTMLArea's or RTFArea's, as these type of fields generate more markup in the dataprovider than the user actually sees
- Added builder marker to warn about fields with a format setting that isn't appropriate for the type of the data provider: 'Element in form "..." has incompatible format with its data type (...) : "..."'
- Added builder markers for use of deprecated scripting API
- Added builder markers for use of deprecated JavaScript variables and functions (see #Script Editor > JSDoc support)
- Added builder markers for access to not declared objects or properties of objects
- Added builder markers for calling functions (global methods, form methods and scripting API) with the wrong number and/or type of parameters
- Added builder markers for variables and parameters that hide data providers, variables or parameters at a higher scope
Miscellaneous
- Added a Servoy Active Solution Working set: the workset functionality of Eclipse allows to limit the scope of operations like searching or display of builder markers. The Servoy Active Solution workset is a pre-defined workset that contains the Active Solution and all it's modules. The Servoy Active Solution working set can be used in:
- Problems view: The contents of the Problems view can be filtered to only show the builder markers for the active solution. Click "View menu" > Configure Contents > Select "Servoy Active Solution Filter"

- Searching: In the Search dialog, the scope of the Search can also be restricted to the Servoy Active Solution workset:

- Servoy MarketPlace integration
- Servoy MarketPlace can be opened in Servoy Developer, through Help > Servoy MarketPlace
- When supported by the product in the MarketPlace, the product can by instantly downloaded and installed into Servoy Developer
- Added option to show the firstForm of the solution that is being activated (see Window > Preferences > Servoy > Form Editor)
Improved output to console of Javascript objects: \{name: someValue} instead of \[object Object\] |
- Added predefined update url for JSDoc plugin (https://www.servoyforge.net/projects/jsdoc)
- Updated Servoy Developer to Eclipse Helios (3.6)
- Option to export/import Preferences via generic export/import mechanism
-
- Reduced memory footprint of solutions in Servoy Developer by about 40%
- Reduced startup time of Servoy Developer by lazy loading not active solutions
- Added command line Solution Exporter (more info will follow)
- Added JUnit testclass for running JSUnit tests contained in a solution within the JUnit framework (more info will follow)
- Made update of Calculations and Aggregates in the Replace Table action optional
- In the Debug Smart Client, a call to application.showUrl(...) will open the URL in a browser within Servoy Developer
- In Table Editor, when creating a new column containing the text "email" or "url" in the columnName, automatically set the type to "Text" and the length to resp. 254 or 2048 (based on the specifications for email addresses and urls)
- Added Copy action in columns rows in Table Editor, to quickly get the column name into the clipboard
- Added "Maximum prepared statements idle" property in Database Server Editor (was already exposed on the Admin page)
- Made "Link with Editor" work for Styles, Tables and Database Servers as well
- Added "FoxPro DBF" New server template
- Added ability to to also externalize hard-coded Strings inside JavaScript code (See Externalize Messages dialog)
- Moved all Database Server management into Servoy Developer and disabled the functionality on the Servoy Admin page when running Servoy Developer
- Removed option to turn off Enhanced Security from the UI. enhanced Security is now the default mode. Can only be turned on by manually adding the relevant property to the servoy.properties file (see #Deployment )
Still to be done
- Include the FoxPro DBF driver in the distribution
- The Externalize Messages dialog will undergo a redesign to make it more intuitive
- Finalize MarketPlace integration
Solution development
Behavior changes
- If a font in html_area is expressed in "pt" instead of "px" -> it will get smaller.
- Non-modal Dialogs in WC rendered inside the main window, instead of as new browser windows due to JSWindow implementation, allowing multiple modal and non modal in the same window
- application.getTimeStamp() in the Web client will return the timestamp based on the timezone of the Client and the time of the Server: Before it would just return the timestamp based on the time and timezone of the server.
- When asking for elements and/or parts of forms that extend other forms, the inherited elements/parts are also returned in Servoy 6, whereas prior to Servoy 6, only the non-inherited elements would be returned and the (hierargy of) super forms(s) had to be inspected.
- When using labels with labelFor link to other elements in TableViews to control the TableView header rendering, the first label will now determine the height of the header
Form Design
Conditional formatting (including row coloring in grids)
To be described
Inheritance model
The Inheritance model of Servoy has been enhanced to allow:
- Overriding all inherited Form properties
- Overriding all properties of inherited elements
- Overriding all properties of inherited Form parts
Due to the extension of the Inheritance model a behavior change was introduced. When asking for elements and/or parts of forms that extend other forms, the inherited elements/parts are also returned in Servoy 6, whereas prior to Servoy 6, only the non-inherited elements would be returned and the (hierargy of) super forms(s) had to be inspected |
Misc.
- Added rollOverImageMedia support in TableViews
- Right-click support on Tableview headers through label linked to field using labelFor relation
- Support for number length formatting on number fields
- Support to hide the Form title from the Title bar in the Smart Client or the Tab name of the browser in case of the Web Client, by specifying "none" as value for the forms titleText property
- Added support for displaying HTML contained in the titleText property of non-editable HTMLArea's. Useful to show (multiple) href links in the UI. Same functionality was already available through Labels, but on Labels the entire label acts as click-able area (showing a HAND cursor), whereas when done with an HTMLArea only the links are click-able.
- Added encapsulation support on Forms: the ability to mark Forms as Private, Module Private and/or to prevent access to the Form's elements, controller, foundset and/or dataproviders
- Improved support for separators within Combobox dropdowns:
- Better styling
- Non-selectable
- Web Client support
Still to be done
- Finalize Form encapsulation support
Drag 'n' Drop
- Added a custom Drag 'n' Drop event type JSDNDEvent with additional API:
- dataMimetype property
- getDragResult(): gives the result of the DND operation (DRAGNDROP.MOVE/DRAGNDROP.COPY/DRAGNDROP.NONE). Only relevant if the event type is JSDNDEvent.ONDRAGEND
- getRecord(): gives the record on which the event occurred
- Added onDragEnd event to forms and portals: This event gets fired on the form on which the DND operation started (the form on which the onDrag event fired), regardless if a drop occurred or not
- Fix: onDragOver doesn't fire anymore for elements that are layered below other elements
- Fix: all DND related events don't fire anymore on disabled elements/forms
Web Client specific
- DND operations can be canceled by the Escape key (Behavior already existing in the Smart Client)
- Fix: when onDrag returns JSDNDEvent.NONE the cursor is reverted to normal immediately
- Fix: DND related event handlers only work for the Form on which they are assigned, not for additional forms contained in containers (Tabpanel, Tabless Panel & Splitpane) on the form that has the DND related event handlers
Smart Client specific
- Support for DND operations to originate or end outside Servoy
Beans
- Public Java API has been extended to make it possible to hook into the DND model of Servoy. These new features have been incorporated into the DBTreeView & DBTreeTableView bean.
Still to be done
Solution Model
- Added API to interact with existing Calculations or create new Calculations:
Calculations added through the SolutionModel at runtime automatically become stored calculations if created with the same name as one of the dataproviders in the datasource on which the calculation is created
- Added API to interact with existing Beans and add new Beans to Forms:
In order to add new beans to a Form using the Solution Model, the full class name of the bean is required. The bean vendor needs to supply this.
- Added factory methods to create the border, font and pageformat strings required in the solutionModel
Still to be done
- Refactor the factory method for border to dedicated function per type of border, instead of one overloaded method
Client Design mode
- Added the ability to specify on element level which resize handles are enabled: See CLIENTDESIGN.HANDLES constant under Application in the Solution Explorer
- Added the ability to specify on element level if the element can be designed: See CLIENTDESIGN.SELECTABLE constant under Application in the Solution Explorer
Designtime API
- New onRender event on Forms and all elements
- New onDragEnd event on Forms and Portals
- New visible property on all elements
- New enabled property on all elements
- New encapsulation property on Forms
- Renamed "resizeble" property of Portals to "resizable"
- Renamed "onTabChange" event of Tabpanels to "onChange"
Runtime API
Windowing API
- New controller.getWindow(...)
- New application.isFormInDialog(...)
- New application.getWindow(...)
- New application.createWindow(...)
- New application.closeAllWindows(...)
- Deprecated controller.getContainerName(...)
- Deprecated application.closeForm(...)
- Deprecated application.getWindowHeight(...)
- Deprecated application.getWindowWidth(...)
- Deprecated application.getWindowX(...)
- Deprecated application.getWindowY(...)
- Deprecated application.setWindowLocation(...)
- Deprecated application.setWindowSize(...)
- Deprecated application.showFormInDialog(...)
- Deprecated application.showFormInWindow(...)
SolutionModel extensions
New function: SolutionModel.wrapMethodWithArguments
New function: SolutionModel.newCalculation-String_String
New function: SolutionModel.newCalculation-String_Number_String
New function: SolutionModel.getCalculations
New function: SolutionModel.getCalculation
New function: SolutionModel.createTitledBorder
New function: SolutionModel.createSpecialMatteBorder
New function: SolutionModel.createPageFormat
New function: SolutionModel.createMatteBorder
New function: SolutionModel.createLineBorder
New function: SolutionModel.createFont
New function: SolutionModel.createEtchedBorder
New function: SolutionModel.createEmptyBorder
New function: SolutionModel.createBevelBorder
- New function setRollOverImageURL(...) on Labels and Buttons
- Made relation parameter optional for setLeft/RightForm(...) functions for Splitpane instances
Web Client specific
- Support added to Icons on Tabs of a Tabpanel
- Support added for percentage values when setting the divider position of Splitpanes (values between 0 and 1 are considered percentage values e.g. 0.5 means 50%)
- Support added for .replaceSelectedText(...) on fields
- Support added for rollOverImageMedia
- Support for "media:///...." in HTML inside tooltips
- Support for "media:///...." for the "scr" attribute of Script and Style tags included in non-editable HTMLArea's and HTML contained in the text property of Labels
- Link tags contained in non-editable HTMLArea's are now inserted into the HEAD part of the Markup
- Support for HTML on nodes of the DBTree(Table)View beans
- Support for separators within ComboBox dropdown
- Partial Dialogs plugin support (see #Plugins & Beans)
- Added support for editable HTMLArea
- Added anchoring support for non-Servoy-aware beans
- Performance improvement of the Web Client due to compression enabling by default
- Moved all styling of Tabpanels to the servoy_default_webclient_stylesheet.css
- Moved default form background-color into servoy_default_webclient_stylesheet.css
- Ability to control the HTML of the "Loading..." indicator by specifying an i18n key with the following name: servoy.general.loading
- Upgraded several used libraries:
- Upgraded to jQuery 1.5
- Upgraded to YUI 2.8.2r1
- Support for retrieving browser-side variables in JavaScript callbacks inside non-editable HTMLArea's by using a prefix
<html>
<body>
<button onclick="javascript:globals.myCallBackMethod(browser:browserSideVariableName1, browser:browserSideVariableName1)">test</button>
</body>
</html> |
Plugins & Beans
New OpenID plugin:
To be described
Dialogs plugin
- The method showWarningDialog(...) can now be used in combination with the Web Client and present the user with the native browser "alert" dialog. Note that the dialog will only be show to the user after the method is finished.
DBTree(Table)View beans
- Drag 'n' Drop support
- CSS Styling Support
- Support for HTML as text for nodes of the tree in Web Client
-
PDF plugin
- Added support for working with XFA forms
PDF Output plugin
- The PDF output plugin is now registered as Printer, to allow printing to PDF from the Print Preview in the Smart Client
Misc.
- The preferred size of Beans is now honored when placing beans onto a form in the Form Editor
- Added anchoring support for non-servoy-aware beans in the Web Client
- Added setting on the Admin page to store the StyleClass name set on an element as a UIProperty on the element. The setting on the Admin page, "servoy.smartclient.componentStyleClassDelegatePropertyKey" allows to specify the name for the UIProperty. This information can then be read and used by, for example, Look and Feels.
- For Beans that supply an Icon through a BeanInfo class, the Icon is now used in the display of the bean in the Form Editor Palette
Still to be done
To be described
Miscellaneous
- Dedicated SolutionType values for pre and post import hooks, instead of relying on a naming convention
- Ability to use a global method as PK generator, through selecting a global method under Auto Enter > Lookup Value on the Column in the Table editor
- Support for using variables of type Boolean inside relations, mapping on integer columns
- Added ability to use separators in ValueLists
- Made "Left Outer Join" the default value for new relations
- Ability to use global variables of type Boolean in Relations. Can map to integer columns containing 0 or 1 in the database
- Support i18n filter fallbacks for i18n.setI18NMessagesFilter (see samplecode)
- Support to mark functions through the JSDoc @AllowToRunInFind tag to be executed as event handlers while in FindMode:
Previously methods attached to event handlers would only execute in FindMode if the contained the code the execute a search (controller.search() or foundset.search()). As of Servoy 6 any method that contains the @AllowToRunInFind tag in it's JSDoc will be executed in FindMode when attached to an event. Note that there are limitations to what is possible in scritping while in FindMode and that certain behavior is not well defined. More information on this will follow.
- Support for dependent ValueLists when in FindMode
- Added extra parameter to globals method ValueList that indicated if the FoundSet is in FindMode
- Optimized databaseManager.recalculate() to only trigger the recalculation of stored calculations
Still to be done
- Refactor the implementation of i18n filter fallbacks to work based on an Array of values, instead of a underscore concatenated string of values
- Extend HTTP plugin with support for all HTTP operations
Deployment
- When installing Servoy with the database option unchecked, the installation will now contain the previously missing servoy.properties file
- Compression is enabled by default on the Servoy Application Server for serving HTML, CSS and JavaScript files, which improves the performance of the Web Client
- Lazy loading of the datamodel of database server clones, resulting in faster Servoy Application Server startup and no unneeded overhead for database server clones that aren't going to be used
- Enhanced Security is now the default mode, can only be disabled by manually setting the relevant property in the servoy.properties file: "servoy.application_server.enhancedSecurity=false"
Admin page
- Ability to alter the max. allowed idle connections on the Servoy Application Server without restarting
- Added ability to specify the user directory for Smart Clients on the Admin page
- Ability on the Admin page to set on Solution level if the the solution is to use Anchors in the Web Client or not
- Added a grid-like Database Server overview on the Servoy Admin page for better overview of the status of all Database Server connections, with links to get to the details of a specific Database Server
- Added Solution import option to auto update Servoy Sequences after import
- Added Database Server name to the Performance Data page of the Admin page
- Added log entry when clearing the log on the Server Log page of the Admin page
- Moved the link to import Solutions to the top of the Solutions page on the Admin page
- Improved type tagging of queries in the Performance Data page on the Admin page. For example, FoundSet queries are now properly tagged as FoundSet queries.
Public Java API
- Added API to hook into Servoy's Drag 'n' Drop mechanism
- Added API to interact with Servoy StyleSheets
Miscellaneous
- Upgrades several libraries (.jar files)
- metadataextractor.jar updated to version 2.4.0b1
- quartz.jar updated to 1.8.3
- Apache HTTP Client updated to 4.0
- Eclipse updated to 3.6 (Helios release)
- DLTK updated to ???
- GEF updated to ???
- Hibernate updated to ???
- Terracotta updated to ???
- jQuery updated to version 1.5
- YUI updated to 2.8.2r1
- Tomcat upgraded to 6.0.32
- Removed several libraries (.jar files) from the distribution as they are no longer needed
- jdbc2_0-stdext.jar: standard as of 1.4
- jdbc2_0-stdext.jar
- jmx.jar
- jndi.jarjmx.jar: standard as of 1.5
jndi.jar: standard as of 1.3
- Included several new libraries (.jar files)
- openid4java.jar (version ???)
- guice.jar (version 2.0)




 , Top & Right:
, Top & Right:  , Top, Right & Left:
, Top, Right & Left:  & Top, Right, Bottom & Left:
& Top, Right, Bottom & Left: