Page History
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": String layout name,
"displayName": String more descriptive name that is shown in the designer,
"version": the version, the same as for the components (integer),
"definition": A reference to the json file of this layout,
"icon": A reference to the icon shown in designer,
"preview": A reference to the preview gif to be displayed, default is null ,
"designStyleClass" : A css class to be added when wireframethe exploded view is enabled in designer, if not specified it fallbacks to 'customDivDesign'
"contains": ["Specifies an array of components/layouts which can be added to this layout container"], //the first one should be the one which is most used
"excludes": ["Used to specify that a layout can contain any component or layout except this list.
If present, the 'contains' property is ignored.
See the column.spec example below for more details."]
"topContainer": Used to determine whether this layout container can be added directly into the root of the form. The default value is false,
"tagType":The tag type for HTML output. The default value is 'div',
"model": { "propertyNamedeprecated": typestring description,to optionalmark defaultthe valuecomponent -as thedeprecated model- propertiesif areit generated
on the tag as HTML attributes
"tagType": "string" // optional attribute if the tagType should be configurable in the developer
}
} |
It is worth to mention that the 'tagType' property is a bit more special. It is a top level property which specifies the default value for the tagType, but it can also be a model property. In this case, it shows in the properties view and the user is able to change its value.
The json config file is for the default properties (class="row") which are not changeable by the servoy developer (if the model area of the spec file doesn't specify them) but also for making composite layouts, so you can drop full structures at once.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{ "layoutName":The real name of the toplevel layout if this layout is a composition of layouts (optional), is deprecated, default value null (not deprecated) "replacement": "package-layout", (optional) in case of deprecation, developer will provide a quick fix for such layouts to be automatically changed to the given replacement. The default value is null "model": { "propertyName": type description, optional default value - the model properties are generated on the tag as HTML attributes "tagType": "string" // optional attribute if the tagType should be configurable in the developer } } |
It is worth to mention that the 'tagType' property is a bit more special. It is a top level property which specifies the default value for the tagType, but it can also be a model property. In this case, it shows in the properties view and the user is able to change its value.
The json config file is for the default properties (class="row") which are not changeable by the servoy developer (if the model area of the spec file doesn't specify them) but also for making composite layouts, so you can drop full structures at once.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"layoutName":The real name of the toplevel layout if this layout is a composition of layouts (optional),
"class":A sample property that will be set as the attribute when such a layout container is created (optional),
"children": An array of child components/layouts with their default values (optional)
} |
...
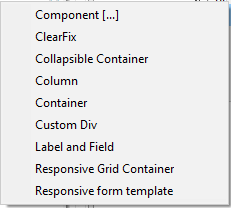
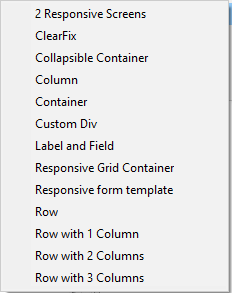
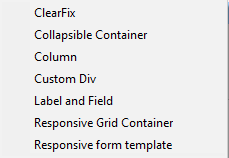
| Excludes values | Explanation | Example 12grid package | The Add menu |
|---|---|---|---|
| <layoutName> | may contain any layouts from the current package and any components except the layout with name <layout_name> or with the layoutName property <layout_name> | "excludes": ["row"] | |
| component | may only contain layouts from the current package, excludes all components | "excludes":["component"] | |
| enummeration of <layoutName> and optionally component | may contain all layouts from the current package except the ones enummerated; if components is specified, then the current layout cannot contain any components | "excludes": ["row","container","component"] |
| Note |
|---|
Only one of the contains and excludes properties should be present in a layout specification. If excludes is present, then contains will be ignored. |
Layouts in NG2 supports also simple behavior through Angular Directives
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name": "collapsible",
"displayName": "Collapsible Container",
"version": 1,
"icon": "12grid/collapsible/collapsible.png",
"definition": "collapsible/collapsible.json",
"designStyleClass" : "rowDesign",
"categoryName":"Templates",
"contains": ["12grid.div"],
"topContainer": true,
"directives": ["gridCollapse"],
"tagType":"div"
} |
The above spec says with the "directives" tag that this tag (which is just a div according to the tagType) should have a Angular directive also generated on its tag that is the created at runtime and can influence the behavior of the collapsible div and/or its children.
This is done by saying in the manifest of the grid package that it is also an npm package with a angular module:
| Code Block | ||||
|---|---|---|---|---|
| ||||
NPM-PackageName: @servoy/12grid
NG2-Module: GridModule
|
Then the layout package must provide this angular npm package having that GridModule as a class an example can be seen here: 12grid/project at master · Servoy/12grid (github.com) with a the collapsible directive that adds behavior to the layout tag here: 12grid/collapse.directive.ts at master · Servoy/12grid (github.com)
The designStyleClass
The designStyleClass property is used to express how the layout container is displayed in the Exploded view. The Exploded view makes the structure of layout containers more visible in the designer.
...