Page History
...
1. You can create a new form using one of three methods:
- Via the File menu (File > New > Form)
- By right-clicking on a solution in the solution explorer and selecting Create New Form.
- By pressing the "New Wizard" button button on the Servoy Developer Toolbar.
| Info |
|---|
Note: You must be in an active solution to create a new form. |
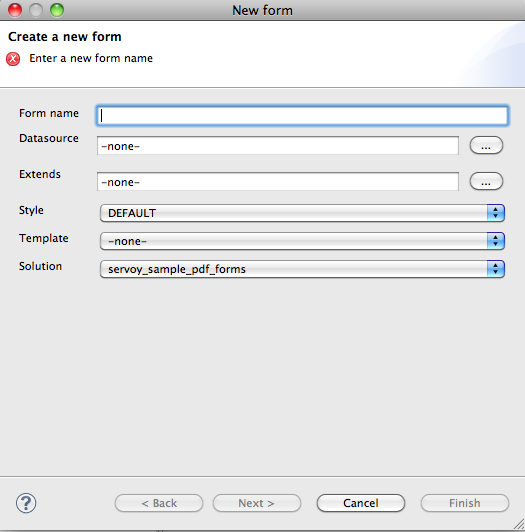
The " New Form " window will appear:
2. Enter the following information:
- Form name. If left unfilled, Servoy will automatically choose a name when you select a datasource.
- Datasource. Clicking on the button next to the datasource entry field will reveal a list of available datasources.
- Extends. An existing form can be used as a basis for extending into a new form can extend an existing form. The new form inherits the user interface and business logic that the existing form contains. Note that both forms need to come from the same datasource.
- Style. Servoy comes with many CSS style themes, or you can create your own (see Programing Guide for details).
- Template. If desired, a previously created Form Template can be loaded onto the form.
- Solution. The solution is automatically preloaded (the active solution that the form is created on) Note: In cases where a solution contains modules, the user could select one of the modules to create a new form in.
3. Click on the "Next" button button to add dataproviders to the form if you wish (you can also add these later using the Form Editor as you develop the form). Multiple dataproviders can be selected by holding down the CTRL key.
...
- Text Field – a single-line text field
- Text Area – a multiline text field
- HTML area – a multiline html field
- RTF area – a multiline rich text format field
- Password field – text entered into this type of field is hidden
- Calendar – a field featuring a popup calendar
- Image Field – a field designated for loading images
- Combobox – a drop-down menu
- Type Ahead – a field that shows matching values as data is entered
- Radio Button – a list that displays possible values where only one can be selected
- Checkbox – a list that displays possible values where multiple items can be selected
- Label – a field used to place text or provide labels for elements
- Button – an element that triggers a local or global method
- Portal – a data viewer/editor for data related to the active form
| Info |
|---|
Note: A text field can be linked to a datasource (once placed, the datasource can be assigned by double-clicking the element, or by selecting the field and then clicking on the Text Field icon in the Elements toolbar.) |
...
The Properties view loads by default when you open Servoy. If it has been minimized, it can be re-loaded by clicking on the Window menu>Show menu item Window>Show View>Properties.
The next section describes the layout tools available in Servoy 6.