Page History
...
The stylesheet can be specified at solution level, it . It has to be stored in the solution's media , node; for usage of images from media library do inside the .css/.less please use relative URL's.
In the Solution Explorer Tree you can just create a new file (xxxx.css or yyyy.less) in your media folder of your solution. Which , which can then be assigned with to the stylesheet property of the solution node itself.
1. Standard component CSS Selectors
StyleSheets for the Servoy Smart and Web Client could make use of Servoy specific type selectors.
In the NGClient, where the stylesheets are interpreted by the browser, these Servoy specific type selectors are not available. Below is a conversion table from the Servoy-specific-type-selectors used in smart / web clients to their equivalent classes used in the default components from NGClient:
...
body
...
| Info | ||
|---|---|---|
| ||
| Less is library that helps you write .css that is more dynamic. It supports variables and other helpful concepts and it will compile the .less file into an actual .css file for the browser. If you are using Servoy 2019.03 or later (those have LESS support built-in) do try this out (just give a .less file to the solution instead of a .css file). These versions also have NG Client theme support - that is also based on .less. Go to .less web site for more information. |
1. Standard component CSS Selectors
StyleSheets for the Servoy Smart and Web Client could make use of Servoy specific type selectors.
In the NGClient, where the stylesheets are interpreted by the browser, these Servoy specific type selectors are not available. Below is a conversion table from the Servoy-specific-type-selectors used in smart / web clients to their equivalent classes used in the default components from NGClient:
| Smart/Web Client Type Selector | NGClient Selector | |
|---|---|---|
body | .svy-body | |
| button | .svy-button | |
| calendar | .svy-calendar | |
| check | .svy-check | |
| checkgroup | .svy-checkgroup | |
| htmlarea | .svy-htmlarea | |
| htmlview | .svy-htmlview | |
| imagemedia | .svy-mediafield | |
| combobox | .svy-combobox | |
| even | .ui-grid-row:nth-child(oddeven) .ui-grid-cell | |
| field | .svy- | passwordfield |
| portalfooter | .svy-portalfooter | |
| radioform | .svy-radioform | |
| header | .svy- | radiogroupheader |
| label | .svy- | sliderlabel |
| listbox | .svy- | spinnerlistbox | splitpane
| odd | . | svy-splitpanetablesspanelui-grid-row:nth-child(odd) .ui-grid-cell |
| password | .svy-tablesspanelpasswordtabpanel | |
| portal | .svy- | tabpanelportal |
| radio | .svy- | textarearadio |
| textfieldradiogroup | .svy-textfieldradiogroup | |
| typeaheadslider | .svy-typeaheadslider | |
| spinner | . | ui-grid-row-selected div.ui-grid-cellsvy-spinner |
| splitpane | .svy-splitpane | |
| tablesspanel | .svy-tablesspanel | |
| tabpanel | .svy-tabpanel | |
| textarea | .svy-textarea | |
| textfield | .svy-textfield | |
| typeahead | .svy-typeahead | |
| selected | .ui-grid-row-selected div.ui-grid-cell (you have to use !important to override selected background color) | |
| grid_header | .ui-grid-header-cell | |
| grid_viewport | .ui-grid-header-viewport | |
| title_header | .svy-titleheader | |
| title_footer | N/A |
...
| Code Block |
|---|
.settingsBackground
{
background-image: url("settings.png");
background-repeat: no-repeat;
background-position: center;
background-size: 16px;
} |
3. Styling the NG client further with .css
3.1 Reconnecting feedback
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| .
| |||||
.loading-i-holder {
display: none;
} |
...
"servoy.filechooser.error"
| Anchor | ||||
|---|---|---|---|---|
|
In the .css/.less file that you choose as a property of the solution you can also reference other .css/.less files from solution media.
For example if you have another css file in media "stylesheets/ui_customisation.css" (the path is relative inside media to the solution .-css-or-less file that does the import) you can reference that by adding this line at the beginning of you solution's .css/.less:
| Code Block | ||
|---|---|---|
| ||
@import "stylesheets/ui_customisation.css?t=##last-changed-timestamp##"; (...) |
...
position: absolute;
right: 0;
}
5.3 Adding Less Theme Support to an old Solution
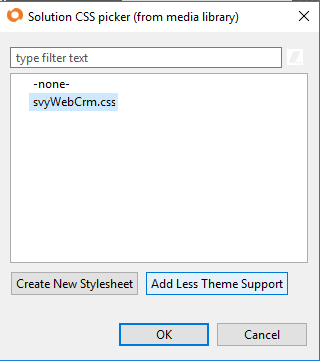
When setting the solution stylesheet property, it is also possible to add less theme support for an old solution.
The 'Add Less Theme Support' button is available in the Solution CSS picker if the 'custom_servoy_theme_properties.less' is missing or there is no less file that imports it.
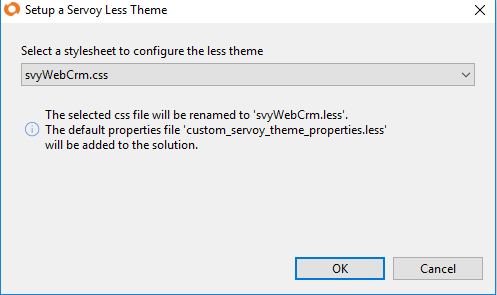
When setting up the less theme, the following situations are possible:
1. if none is selected, it will create a less file having the same name as the solution.
2. if a css file is selected, it will rename the css file to less and add the import of the 'custom_servoy_theme_properties.less' file (see the screenshot below).
3. if a less file is selected, it will add the import of the 'custom_servoy_theme_properties.less' to the beginning of the file.