This section describes useful code writing features in Servoy Script Editor.
Code Completion
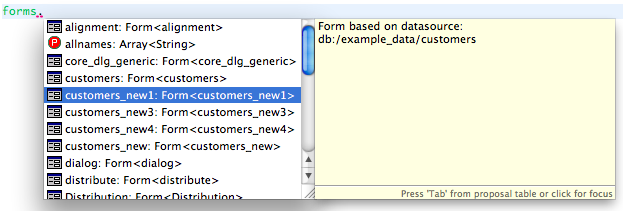
Servoy supports code completion. As users type into the Script Editor, all known, non-private functions are displayed in a drop-down select box that becomes filtered as more characters are typed. A description box also shows when an item is selected (see below).
- To insert a selected item into the code, hit Enter.
- If a code containing variables is selected, hit the tab key to enter the items in sequence.
Code Hints
To see information relevant to a particular code item, users can hover over the relevant parts of the code. This is true for both the code list shown in the Solution Explorer, as well as code in the Script Editor view. Servoy will provide an item description if it exists, for both out-of-the box functions as well as functions defined by the user via JSDoc (seeSupport for JSDocsection).
Dynamic Code Validation
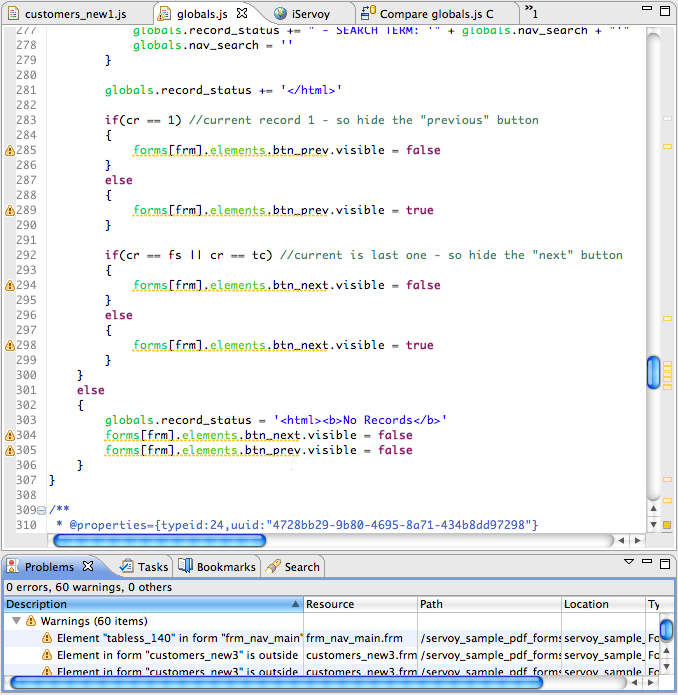
Code is dynamically validated at design-time. The success of the validation process is partially dependent on comprehensive JSDoc commenting, which enables Servoy to provide more information regarding code errors and other warnings. Warnings are flagged in the vertical ruler and outline bar, and details are provided in the Problems view at the bottom of the Servoy Workbench (see image below).
As previously mentioned, the type of warnings/annotations that Servoy shows can be customized using the Preferences menu (found in the Script Editor context menu).
Script Templates
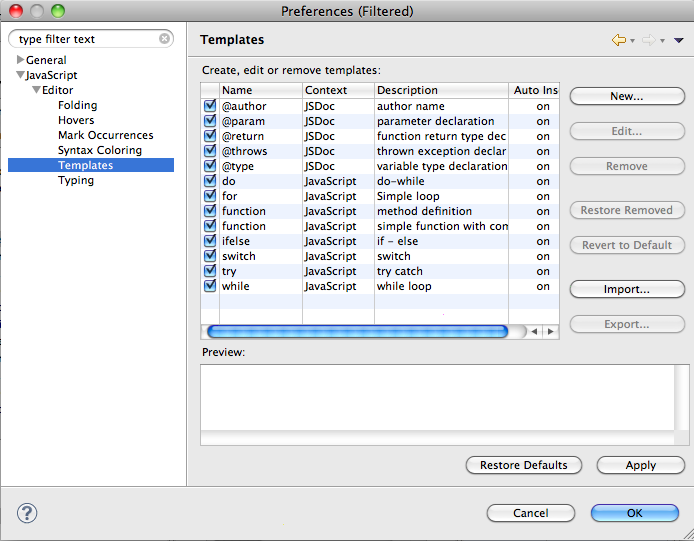
Servoy allows users to create templates for frequently-used scripts and JSDoc comments. These scripts are then enabled by Servoy for use in code completion.
Templates can be created by accessing Preferences from the contextual menu in Script Editor (users may have to unfold the menu tree on the left of the Preferences window to see the Templates option, see below).
Support for JSDoc
Servoy features support for regular comments and JSDoc comments. Importantly, disciplined use of JSDoc comments when creating functions and variables ensures more complete information for Servoy in refactoring and code completion.
JSDoc tags can be created for an existing function by accessing the context menu Script Editor > Source > Generate Element Comment) or using the keyboard shortcut ALT+SHIFT+J (alt+cmd+J).
Note
If business logic is added from Form Editor, JSDoc comment templates are automatically generated based on the context. Users can complete the comment information as needed in Script Editor.
When creating JSDoc comments, code completion is also available for the following supported tags (type '@' first, then Control-Space):
@AllowToRunInFind
@author {userName}
@constructor
@deprecated
@example
@param {Type} name
@private
@return {Type}
@see
@since
@throws {Type}
@type {Type}
@version
A complete list of other supported tags in JSDoc is provided in the Programming Guide.
Code Navigation
Servoy features several options for navigating and searching for code resources. These include the default IDE navigation and search buttons on the toolbar, as well as Script Editor-specific toolbar and context menu items. This section addresses the navigational features found in Script Editor. For a discussion on general search and navigational features, see Servoy Navigation.
Navigating Within a JavaScript File
The following tools allow users to easily find and jump to items within an open JavaScript file.
- Toggle Mark Occurrences (1)
- Next and Previous Annotation (2)
- Quick Outline
- Quick Diff
- Toggle Mark Occurrences highlights every instance of a selected item within the open editor window. To use this function, click on the item to highlight, then click on the Toggle Mark Occurrences button.
Tip
To jump to each occurrence, customize the Next/Previous Annotation drop-down, discussed below.
- Next Annotation (CTRL+.) and Previous Annotation (CTRL-SHIFT-.) allows users to navigate to items with annotations (cautions, error warnings, etc.) in the open editor window, allowing users to jump from one annotation to the next. To customize the type of annotations to include in the navigation, use the dropdown menu next to either annotation icon (see image below).
Note:
Items selected in the drop-down will apply to both next and previous annotation (even though each button has its own drop-down)
Tip:
The vertical ruler and outline bar gives a visual guide to locations of annotations via icons that can be customized in Preferences.
- Quick Outline (CTRL-O) overlays a small window listing the active JavaScript document outline. You can then double-click on an outline item to jump to that item within the script.
- Quick Diff is a feature on the vertical ruler that highlights differences in code relative to a reference source (usually used in team development, see _Team Providers_ section). Hovering over a Quick Diff marker in the ruler overlays a window showing code differences.
Navigating From the Script Editor
The following navigational tools are accessible via the Script Editor context menu to locate resources outside of the open JavaScript file:
- Open Declaration (F3, fn F3) shows a selected item in Form Editor.
- Open Call Hierarchy (CTRL+SHIFT+H, option+cmd+h, ctrl+option+h) shows where a selected function is called in a results window at the bottom pane.
- Show In (CTRL+OPTION+W, option+cmd+w) highlights relevant item in the selected view: Solution Explorer, Navigator, Script Explorer, Outline, and Properties. The keyboard shortcut reveals the context menu listing these view options.