Start
Please read the information in de developer guide first: Internationalization (i18n)
General
I18n can be used throughout the whole solution. It is not possible to use a different i18n table in a module of the solution then is used in the main solution.
Labels, Buttons, Tabpannels, Fieldtitels:
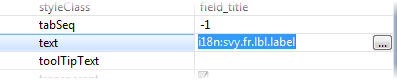
For these items i18n can be set in the text property.
On the text property select the browse button, this will open a dialog. The first tab is to enter text but in the second tab the i18nkey can be selected. When selecting a key it will replace the text with i18n: + the keyname.
Dialogs, Calculations, Methods:
To use i18n, use the function:
i18n.getMessage("i18n-key")
The i18n key has to be provided as a string.
For example:
var message = i18n.getMessage("servoy.general.clickOk");
This will return the value of the language selected in the client, if the selected language has no entry it will return the default value/reference text : "Click OK to continue".
It is also possible to use dynamic values. There can be a array provided with the values that have to be replaced. To use dynamic values the i18n value should contain tags like {0}, {1}, ... , {n}. The tags will be replaced by the values provided in the same order.
var company_name = "Servoy";
var amount = 15
var type = "developers";
var message = i18n.getMessage("servoy.license.registered",[company_name,amount, type]);
For example if the key servoy.license.registered has the value 'Registerd to {0} with {1} {2}' the outcome will be 'Registered to Servoy with 15 developers'
When using i18n in a dialog, depending on the language of the user the Yes button can be Si, Ja , Oui, Hai, ect.
To solve this get the translation in a variable and use that to check wich button is clicked.
For example:
function question() {
var yes = i18n.getI18NMessage("servoy.lbl.yes");
var no = i18n.getI18NMessage("servoy.lbl.no");
var cancel = i18n.getI18NMessage("servoy.lbl.cancel");
var answer = plugins.dialogs.showQuestionDialog("i18n:servoy.lbl.title", "i18n:servoy.lbl.message", yes, no, cancel);
if(answer == yes) {
application.output("yes is pressed");
//execute code.
}
}
Note that in dialogs it is not necessary to use the function i18n.getI18Nmessage() but only "i18n:key" is enough.
I18n.seti18nMessagesFilter()
It is also possible to have multiple values for one key, and create a extra column in the database to filter on.
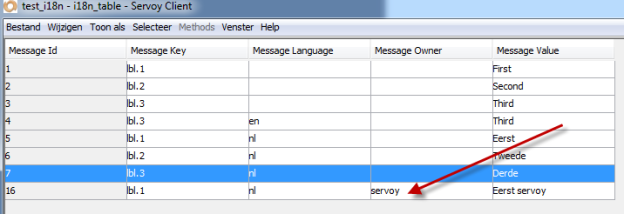
For example when working with a SaaS solution and there should be some custom labels for one of the clients. Add a extra column to the i18n table called Message Owner.
In the onOpen method this code can be added to filter on the message_owner column:
function onOpen()
{ i18n.setI18NMessagesFilter('message_owner','servoy')
}
The result on the form will be this, the labels that have a own defined value are replaced but if there is no filter value servoy will fall back on the normal i18n values.
If you want your users to be able to make their own labels you can do this by making a form on the i18n table. A good idea is to never let a user edit a records but always make a duplicate of the record they want to edit and then enter the message_owner column with the logged in owner. This way the key will turn up for this owner but not for the others.
I18n Key names
You are free to make your own i18n key names, keep in mind that you will use this a lot. It is a good idea to have a naming convention for this in your company. In general you have two types of i18n keys, short texts which you could call labels and long texts for example for dialogs so you could call them dialogs.
Sample navingconvention:
Labels : lbl.ok
Dialogs: dlg.ok
Or you could prefix your company name:
Labels: servoy.lbl.ok
Dialogs: servoy.dlg.ok
When
The ideal time to start with i18n is when you start building your solutions so you can enter the i18n keys when you are building forms and methods. It is also possible to enter your i18n after you finish your solution servoy has a build in function for this in the developer called externalize, this will find all the text you used and make i18n labels for it, for more information see LINK NAAR i18n externalize.
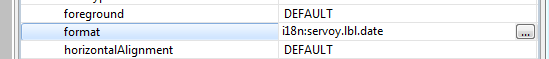
Date Format
For a date format can be used for example: 'dd-MM-yyyy'. This would be a nice formatted date in the Netherlands but it might not in other countries. That's why it is a good idea to use i18n instead of a hard coded format. Instead of setting the string in the format you will have to set a i18n key in the format. For example:' i18n:servoy.lbl.date'. In that i18n value you can set for Dutch 'dd-MM-yyyy' and for English (US) 'MM/dd/yyyy'.
Overwriting i18n
If you want, you can overwrite a i18n message with the function i18n.seti18nMessage(). For example if you use i18n keys for you date formats you can let the user enter in your system how he prefers his date separator. Then when the user starts the system you can use the i18n.seti18nMessage() to replace the default separator with the user defined separator. For example in the i18n message you have used a '/' as date separator and the user wants a '-' to separate the date. In the onOpen method you can now use the code:
i18n.seti18nMessage('servoy.lbl.date', utils.stringReplace(i18n.getI18NMessage('servoy.lbl.date'),'/','-'))
Seperators
Formatting defaults need to be specified in the English(US) format the dot (".") as decimal separator (and comma as 1000 separator). Decimal values withing code need to be specified in English format as well. This will automatically translated to the end users format when he runs the code.
For example in Dutch the separator for decimals is a ','. In the format on a field you will have to enter the English format for a number for example '#.00'. When a user with the locale 'Nederlands(Nederland)' will use the solution and enters '23' into the field. The field will display '23,00'