Layout containers enable the developers to easily structure responsive forms. Servoy provides by default a Bootstrap 12-grid layouts package, but component developers can also add their own layouts.
WebLayouts are similar to WebComponents in the sense that they can be dragged on forms, with the difference that they are not AngularJS directives and do not provide any business logic. Their html markup is generated, so an html file is not needed either.
A Web Layout Container is comprised of a spec file and a json file:
{
"name": String layout name,
"displayName": String more descriptive name that is shown in the designer,
"version": the version, the same as for the components (integer),
"definition": A reference to the json file of this layout,
"icon": A reference to the icon shown in designer,
"designStyleClass" : A css class to be added when wireframe is enabled in designer,
"contains": ["Specifies an array of components/layouts which can be added to this layout container"],
"excludes": ["Used to specify that a layout can contain any component or layout except this list.
If present, the 'contains' property is ignored.
See the column.spec example below for more details."]
"topContainer": Used to determine whether this layout container can be added directly into the root of the form,
"tagType":The tag type for HTML output. The default value is 'div',
"model": {
"propertyName": type description, optional default value - the model properties are generated
on the tag as HTML attributes
"tagType": "string" // optional attribute if the tagType should be configurable in the developer
}
}
It is worth to mention that the 'tagType' property is a bit more special. It is a top level property which specifies the default value for the tagType, but it can also be a model property. In this case, it shows in the properties view and the user is able to change its value.
The json config file is for the default properties (class="row") which are not changeable by the servoy developer (if the model area of the spec file doesn't specify them) but also for making composite layouts, so you can drop full structures at once.
{
"layoutName":The real name of the toplevel layout if this layout is a composition of layouts (optional),
"class":A sample property that will be set as the attribute when such a layout container is created (optional),
"children": An array of child components/layouts with their default values (optional)
}
For instance, the "row with 3 columns" layout is defined as follows:
{
"name": "3columns",
"displayName":"Row with 3 Columns",
"version": 1,
"icon": "12grid/3columns.png",
"designStyleClass" : "rowDesign",
"definition": "3columns.json",
"contains": ["column"],
"topContainer": true
}
{
"layoutName":"row",
"class":"row",
"children" : [
{
"layoutName":"column",
"model": {
"class":"col-md-4"
}
},
{
"layoutName":"column",
"model": {
"class":"col-md-4"
}
},
{
"layoutName":"column",
"model": {
"class":"col-md-4"
}
}
]
}
In the following example, it is specified that the 'column' layout can contain any layout from the current package and any component except the one named or with layoutName "container".
{
{
"name": "column",
"displayName": "Column",
"version": 1,
"icon": "12grid/column.png",
"definition": "column.json",
"excludes": ["container"],
"model": {
}
}
}
We can also disallow adding any component with "excludes": ["component"]. However, if we want to allow all components but a specific one, then we need to use the "contains" property instead of "excludes", in which we enumerate all possible components that this layout accepts.
More Examples on "contains" and "excludes" properties
The possible values of the "contains" property are illustrated in the table bellow, it can either contain everything "*" or it can be an array containing layout names or the string "component":
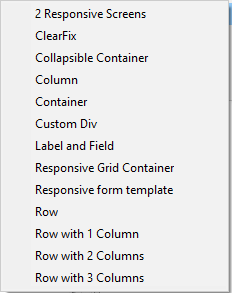
| Contains Values | Explanation | Example 12grid package | The Add menu |
|---|---|---|---|
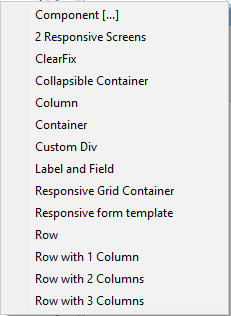
| * | may contain any layouts from the current package and any components from any packages | "contains": ["*"] | |
<layoutName>
| may contain layout with name <layout_name> or with the layoutName property <layout_name> from the current package | "contains": ["container"] | |
| "contains": ["row"] | |||
| component | may contain any components from any package | "contains": ["component"] | |
| enummeration of <layoutName> and optionally component | may contain the enummerated layouts from the current package and components from any packages | "contains": ["row","container","component"] |
If a specific layout can contain everything except a few other layouts or it cannot contain components, then it is better to use the excludes property instead of contains:
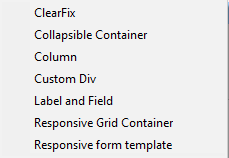
| Excludes values | Explanation | Example 12grid package | The Add menu |
|---|---|---|---|
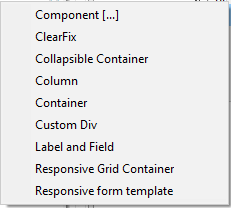
| <layoutName> | may contain any layouts from the current package and any components except the layout with name <layout_name> or with the layoutName property <layout_name> | "excludes": ["row"] | |
| component | may only contain layouts from the current package, excludes all components | "excludes":["component"] | |
| enummeration of <layoutName> and optionally component | may contain all layouts from the current package except the ones enummerated; if components is specified, then the current layout cannot contain any components | "excludes": ["row","container","component"] |
Only one of the contains and excludes properties should be present in a layout specification.
If excludes is present, then contains will be ignored.