When creating a Servoy NG Client solution or module, it is possible to enable the usage of a Servoy default less theme,
that styles the basic components and configures the colors, borders or fonts used in the application.
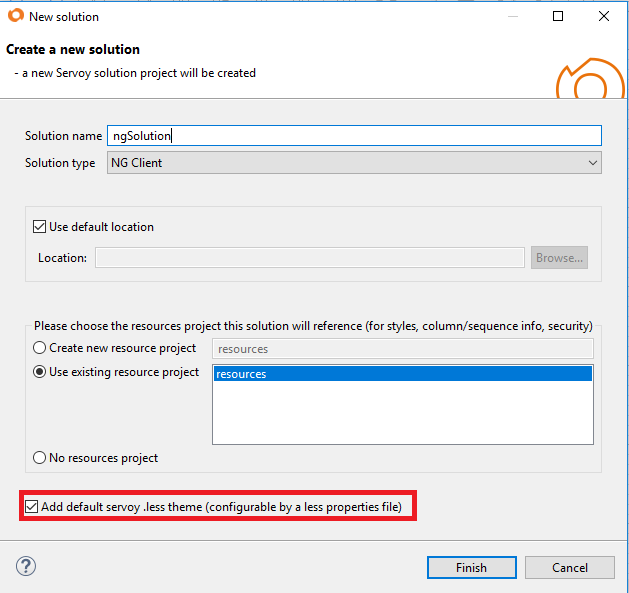
If 'Add default .less theme' is checked in the New solution wizard, the properties.less and <solution_name>.less files are generated in the media node of the solution:
The properties.less file contains the theme properties, which are defined as less variables. The Servoy theme can be configured by changing the values of the properties defined in the properties.less file.
The solution .less file may contain your own css/less styles and using variables from the properties.less file is allowed.