When creating a Servoy NG Client solution or module, it is possible to enable the usage of a Servoy default less theme,
that styles the basic components and configures the colors, borders or fonts used in the application.
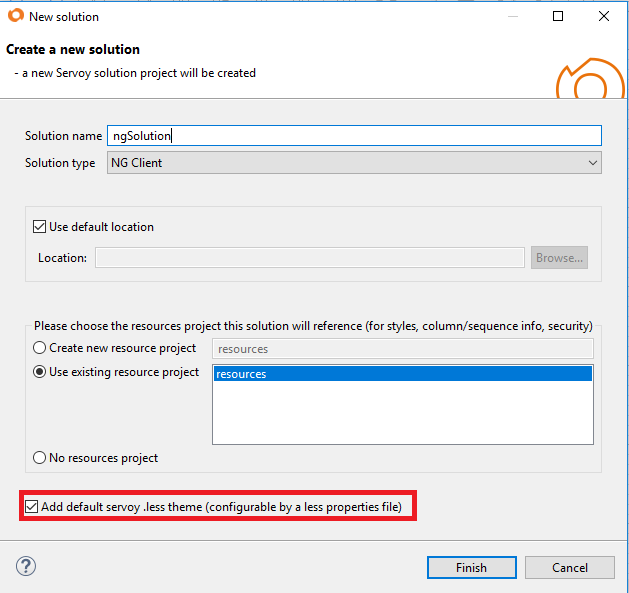
If 'Add default .less theme' is checked in the New solution wizard, the properties.less and <solution_name>.less files are generated in the media node of the solution:
The custom_servoy_theme_properties.less file contains the theme properties, which are defined as less variables. The Servoy theme can be configured by changing the values of the properties defined in the properties.less file. NOTE CAREFULLY: you should change only the value of the defined variables. You should not remove any less variable or add any new less variable.
The solution .less file may contain your own css/less styles and using variables from the properties.less file is allowed. Here you can also add your own .less variables which can be used in your own less style.
For example you can change the value of the @main-color variable to use a different primary color applied to your theme. You can use any applicable CSS or LESS value as: #E9720B, orange, lighten(#E9720B, 10%)... You can also reference other less variables applicable to the same property, like @text-color-inverse: @text-color.
@main-color: #E9720B; /* Main color */ @main-color-inverse: #FFF; /* Main color inverse */ @main-color-light: lighten(@main-color, 10%); /* Main color light lighten(@main-color, 28%); #F9DB89 */ @main-color-dark: darken(@main-color, 15%); /* Main color dark EB8C39 */ @secondary-color: #18222C; /* Secondary color */ @secondary-color-inverse: #FFF; /* Secondary color inverse */ @secondary-color-light: #464E56; /* Secondary color light*/ @secondary-color-dark: #364453; /* Secondary color dark*/ .... @text-color : #777777; /* Text color */ @text-color-inverse: @text-color; /* Text color inverse */ ....
CSS Theme classes
The Servoy themes provides a set of utilities classes which can be applied to Servoy elements.
The full list of classes which can be used when the LESS theme is enabled is available here.