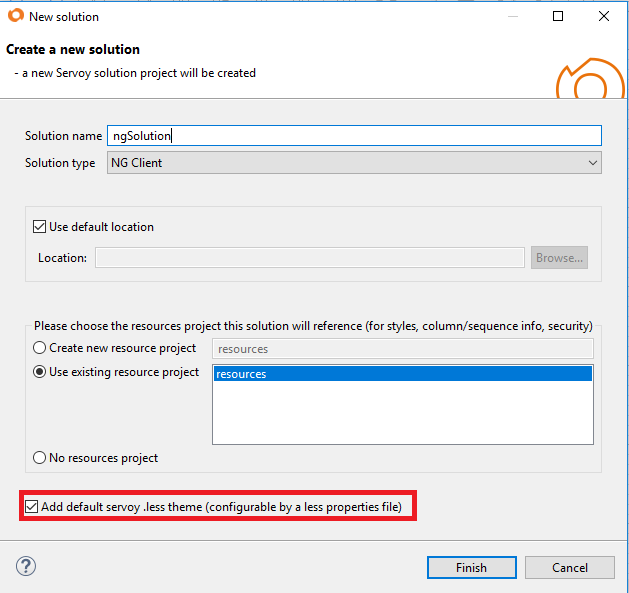
When creating a Servoy NG Client solution or module, it is possible to enable the usage of a Servoy default less theme,
that styles the basic components and configures the colors, borders or fonts used in the application.
If 'Add default .less theme' is checked in the New solution wizard, the custom_servoy_theme_properties.less and <solution_name>.less files are generated in the media node of the solution:
The solution .less file may contain your own css/less styles and using variables from the properties.less file is allowed. Here you can also add your own .less variables which can be used in your own less style.
The custom_servoy_theme_properties.less file can be used to configure the theme properties, which are defined as less variables. The file should not be edited directly, it can be opened with the Servoy Theme Properties editor (on double click).
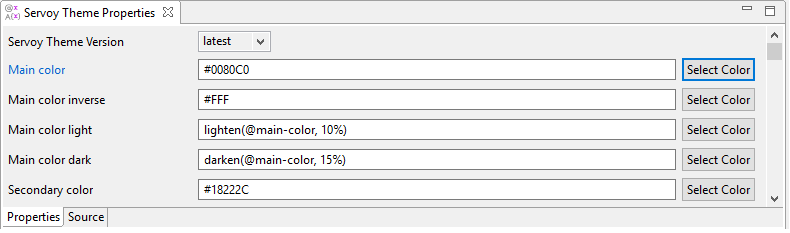
Using this editor, you can select the Servoy theme version:
For example you can change the value of the @main-color variable to use a different primary color applied to your theme. You can use any applicable CSS or LESS value as: #E9720B, orange, lighten(#E9720B, 10%)... You can also reference other less variables applicable to the same property, like @text-color-inverse: @text-color. If the property value is different than the default, the label color of the property is blue:
To reset the value to the default, right click the property name.
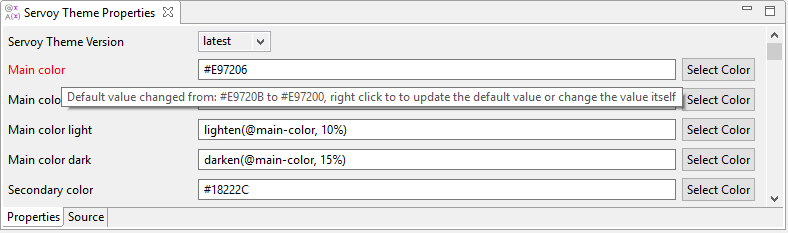
In case you upgrade the theme to a newer version, and there are conflicts between properties values (so a value that was changed in the editor was also changed in the theme),
the labels will be colored in red:
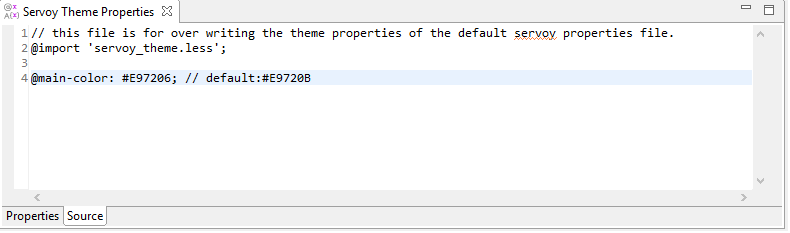
You can also view the actual content of the custom_servoy_theme_properties.less file, in the Source tab of the editor.
NOTE CAREFULLY: In case you choose to adjust the file manually, you should not remove any less variable or add any new less variable.
CSS Theme classes
The Servoy themes provides a set of utilities classes which can be applied to Servoy elements.
The full list of classes which can be used when the LESS theme is enabled is available here.