Form inheritance is used to extend a form's functions and UI with those of another form (the super form).
This will give the original form all the methods/variables/elements/properties/parts of the form that it extends.
The inheritance is not limited to 1 level, for example if you have form a, form b and form c you can extend form b with a and c with b. The result is that form c will then have all the methods/variables/elements/properties/parts of form a, b and c.
When using form inheritance, the properties and methods can still be overwritten in the sub forms. This is not the case for the datasource, the datasource can not be changed from one table to another, it can be changed from empty to a table.
Sample of inheritance
Form 'code_base': Here are all the functions like 'new record', 'delete record' ect. On this form there are no parts, it is strictly code. This form will have no datasource.
Form 'data_controller': Here are buttons for the actions 'new record' and 'delete record' ect. There could be more than one, so there can be multiple designs. This form will inherit the 'code_base' form and uses all it's functions. This form will have no datasource.
Form 'customers': This will inherit the 'data_controller' because the functions and buttons are already inherited only the datasource and fields have to be added and there is a working form.
Setting a super form
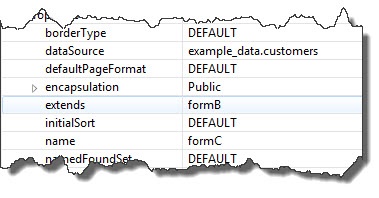
On an existing form, you can set the super form by going to the properties and setting the "extends" property to the super form.
If you want to do this in runtime, you can use the solution model using the same property.
Sample method:
function extending() {
var _jsForm = solutionModel.getForm('formC')
_jsForm.extendsForm = solutionModel.getForm('formB')
}
All the elements on the form are accessible in the solutionModel also the elements that are inherited from a other form they can be accessed as if they are on the sub form.
Overwrite methods
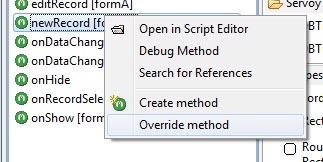
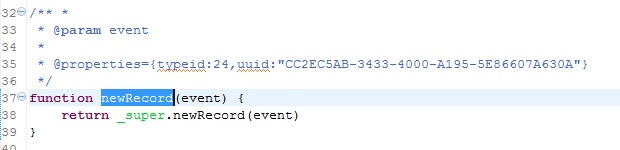
On the child form you will inherit all the methods of the super form. You can overwrite these methods. When you do this, Servoy will generate a method for you with a call to it's super in it.
In the generated method you will see _super.newRecord(event) this will call the original method on the super form. You can remove this if you don't want to call this method or you can put code before of after the call, if you put it after don't forget to move the 'return'.
Sample of code before:
function newRecord(event) {
vMode = 'new Record'
return _super.newRecord(event)
}
Sample of code after:
function newRecord(event) {
_super.newRecord(event)
city = 'Amersfoort'
return
}
Encapsulation
Methods that are defined to be private, will not be available for the subforms. Public methods will be available because they are available everywhere. If a method is protected it will be available for the subform but not for other forms. By creation of a method there is a choice to make it private, public or protected. If a method is already created it can be done by adding '@protected', '@private' to the docs.
Limitations
There are not many limitations to form inheritance. One of the limitations is that if you have an element on the super form, you can not delete it on the child form, if you don't want to see it on your child form you can uncheck the visible property of the element. Another limitation is that you cannot insert new parts in-between existing ones, new parts can only be added below existing parts.
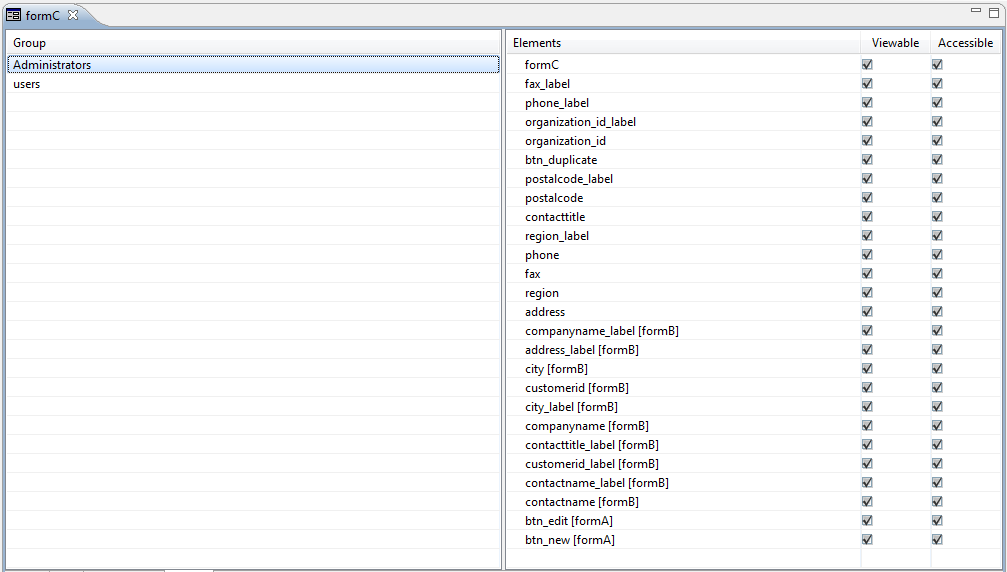
Inheritance and Security
The security of a form that is extended works like it would work if it was not extended, you can set security on all the elements you see on the form, even if they are inherited. You have to set the security on the form the user uses and not on one of the super forms. In the security tab you will see from which form the elements are inherited.