Page History
| Stoc |
|---|
Highlights
| Include Page |
|---|
...
|
...
|
Servoy Developer
First Launch Experience
...
The following keyboard shortcuts have been added:
Wiki Markup - Send backwards/Bring forward (resp. \ ] and \ [)
- Group/Ungroup (resp. Control+G & Control+U)
- Same Height/Same Width (resp. Shift+H & Shift+W)
- Anchoring Top - Right - Bottom - Left (resp. Shift+-, Shift+*, Shift++ & Shift+/)
- Big step move (Control+Alt+Arrow keys)
- Big step resize (Shift+Alt+Arrow keys)
...
- Servoy now offers automated JavaScript refactoring support
- At design-time all code is being validated and where needed builder markers are generated (which can be ignored or result in Errors or Warnings based on configuration, see #Build Build process )
- Code-completion has improved drastically
- Call Hierarchy support on methods
- Search for References support
- JavaScript Search support
...
- Calls to functions for which the parameters have not been defined at all (the arguments object is used to access the parameters).
- Calls to functions for which the JSDoc info for the parameters is missing or incomplete
- Calls to functions for which the return type is not specified through JSDoc
- Use of scripting API that returns a generic type (for example JSRecord or JSFoundset)
- Use of dynamically objects like XML, XMLList, Object of JSDataSet
Wiki Markup
While most scenario's can be solved by providing the right information through JSDoc, some code construct cannot be resolved through JSDoc. In this case dynamic property access can be used to suppress the builder process to generate builder markers:
...
- Code completion inside JSDoc for supported JSDoc tags and on Types (type '@' first, then Control-Space). Supported tags:
- @AllowToRunInFind
- @author {userName}
- @constructor
- @deprecated
- @example
- @param {Type} name mandatory name propertyunmigrated-wiki-markup
- @param \ {Type} \ [beta:name\] optional name property
- @private
- @protected
- @return {Type}
- @see
- @since
- @SuppressWarnings (warning)
- @throws {Type}
- @type {Type}
- @version
- Support for automatically creating the basic JSDoc tags for an existing function: See context menu of the Script Editor > Source > Generate Element Comment (Alt-Shift-J)
Support for inline JSDoc to provide type information for objects:
Code Block function demo(){ /** @type {JSFoundset<db:/udm/contacts>}*/ var x = databaseManager.getFoundset('udm', 'contacts'); x. //Code-completion here will know that x is a FoundSet on table Contacts in the UDM database, thus will include all columns, calculations and aggregates }- Support for the @deprecated tag: When a variable or function is marked as deprecated any reference to the object will generate a builder marker
- Support for the @private tag: Hides the object for access from outside the current scope, including child scopes. Accessing the hidden object from outside the scope in which it is defined will generate a builder marker
- Support for the @protected tag: Hides the object for access from outside the current scope. Accessing the hidden object from outside the scope in which it is defined will generate a builder marker
- Support for typed Arrays:
Wiki Markup - @type {Array<String>}
- @type {Array<Byte>}
- Support for types Objects:
- @type {Object<String>}
Wiki Markup
- Support for typing JSFoundsets and JSRecord:
- @type {JSFoundset<datasource>}
- @type {JSRecord<datasource>}
(a datasource string is build up like this: "db:/{serverName}/{tableName}", for example "db:/udm/contacts") - @type {JSFoundset<{column1:String,column2:Number}>}
- @type {JSRecord<{column1:String,column2:Number}>}
- Support for typing as a RecordType:
- @type {JSDataSet<{name:String, age:Number}>}
- @param { {name:String, age:Number}} person A JavaScript object with a name and age property representing a person
- Support for optional properties on RecordType. There are two different syntaxes allowed:
Wiki Markup sDocID:String,\[beta:sTemplateID\]:String}}}} oArg- An equal-sign behind the type: @param {{
sDocID:String, sTemplateID:String=}} oArg
- Support for OR typing of parameters: "@param {String|Number} name description"
Support for typing parameters as Objects with certain properties:
Code Block /** * @param {Object} person * @param {String} person.name * @param {String} person.email * @param {Number} [person.age] optional "age" property */ function processPerson(person) { application.output(person.name); application.output(person.email); }Support for rest parameters: Allows to indicate through JSDoc that a function can take unlimited trailing arguments of the specified type:
Code Block /** * @param {...String} someExtraStrings One or more additional String can be send into this function */ function methodWithRestParams(someExtraString){} function test() { methodWithRestParams('one', 'two', 'three', 'four'); }- Support for typing as an instance of a Form. Can also be used to indicate that the Form must extend the specified Form:
- @type {Form<mySuperFormName>}
- Support for the so-called "AnyType"
- @param * myParam A parameter that can contain any type of value.
- Beans are made available as types in CodeCompletion, to be used for type checking and JSDoc
- Support for @AllowToRunInFind on functions to indicate that the the function should be executed on event handlers while in FindMode:
Eliminates the //controller.search() workaround. Note that that running JavaScript while in FindMode has it's limitations and not all behavior is 100% defined. More details will follow. - Support for @constructor tag, to indicate that a function declaration is to be used as a Constructor. Functions marked as Constructor also display differently in the Script Outline view
- Automatic JSDoc @type setting on global and Form variables
- Ability to update the type of a variable by updating the JSdoc @type tag value AND the default value
- Added specific JSDoc context for Templates (Window > Preferences > JavaScript > Editor > Templates), besides the already existing JavaScript context.
- Added dedicated RuntimeXxxx types for all runtime element types and for Forms. For example RuntimeLabel, RuntimeTextField and RuntimeForm. These types can be used in JSDoc, but also in scripting to check if an object is and instance of a certain type, using the instanceOf operator. Note that RuntimeForm and Form are the same, RuntimeForm was added for consistency. RuntimeComponent is the base type for all default elements that Servoy Ships with
- Removed Strict Mode option from the JavaScript Preferences: the additional warnings that where generated with Strict Mode enabled are now part of the extended JavaScript Error/Warnings preferences and thus can be enabled/disabled on individual basis
...
- Activate a Solution by double-clicking the node for the solution to activate under the "All solutions" node
- Added support to rename the Active Solution (added item in the Context menu of the Active Solution node)
- More contrast between enabled and disabled nodes (for example when editing Calculations)
- Hide 'selectedrecord' & 'relations' node under the Form node of Forms that are not bound to a table
- Different icons under the "All solutions" node for solutions of type module or solution, with special decorators for Web Client or Smart Client only
- Warning & Error decorators on the Icons of each node if there are any builder markers (Errors and/or Warnings) on the object the Node represents or on any of it's children
- Subnodes now ordered alphabetically
- Automatic expand of the Resources > Database Servers node on startup if there are invalid servers
- Added "Search for references" to the context menu of many of the object nodes (see #Search Search support):
"Search for references" tried to find all references to the given object, both inside the JavaScipt code as well as the definitions of objects like Forms, Relations, ValueLists etc. Due to the dynamic nature of the JavaScript language, the matches within the JavaScript code might not be complete and/or not valid in the case of code that uses dynamic code constructions - Added preference to define the double-click behavior on Form nodes and on the globals node. See Window > Preferences > Servoy > Solution Explorer
- Improved "Move Code" support:
- Properly indent the moved code
- Removed parameter type info from the moved code
- Show Parameter Hints over the moved code
- Renamed menuitem "New server" to "Connect to existing database" in the Context menu of the Database Server node of the Solution Explorer
- Moved "Create new Database" option from the Context menu of existing individual Database Servers definitions to the Database Servers node in the Solution Explorer
- As before, the Create new database is only supported on PostgreSQL and Sybase databases
- The option's are disabled when there are no Database Servers defined yet for PostgreSQL or Sybase DB's
- When there are Database Server connections to multiple database servers, a popup is shown first to select on which database server to create the new database
- Improved Solution Explorer preferences page (Window > Preferences > Servoy > Solution Explorer)
- Included Alignment and List Viewer options
- Improved display of globals and Form Node double click options
- On forms that are not linked to a datasource, the selectedrecord and relations nodes are removed
- Moved the ServoyException node under the Application node: ServoyException is not a top level scriptable object, it is only obtained through the solutions onError handler. Therefor, it is moved under the Application node, where the other similar types are already located
- Added "Properties" menu item to context menu of active solution and it's modules, to gain access to the Project properties. Useful for Project specific Preference settings
- Added support for drag 'n' dropping files from outside Servoy Developer directly into the media library
- Added support for drag 'n' dropping media objects onto:
- Form Editor: supports images, dimensions of the image is used when placing the image
- Script & CSS Editor: the media url gets inserted
- Hidden the options "Go Home", "Go Back", "Go Into", "Refresh", "Expand" and "Collapse tree" from the Context menu in the Solution Explorer by default, can be turned on through the Solution Explorer options menu and preferences again
- Improved "Link with Editor" support i.c.w. the Form Editor: clicking a named element in the Form Editor will now select the element in the Solution Explorer
- Different icons for private and protected method in the Solution Explorer
...
- Made all possible builder markers for JavaScript file configurable:
See Window > Preferences > JavaScript > Error/Warnings: Each possible builder marker on JavaScript files is listed and can be set to be ignored or to generate either an Error, Warning or Info marker - Added QuickFix to create the unresolved method on builder markers for unresolved methods attached to events and commands
- Added "Element in form "...." is outside the bounds of form." builder marker for elements placed below the last Form part. Note: elements placed below the last form part on a form are not instantiated at runtime, thus are not in the elements array or visible on the Form
- Added builder marker to warn about dataprovider of type text with a small length that are attached to HTMLArea's or RTFArea's, as these type of fields generate more markup in the dataprovider than the user actually sees
- Added builder marker to warn about fields with a format setting that isn't appropriate for the type of the data provider: 'Element in form "..." has incompatible format with its data type (...) : "..."'
- Added builder markers for use of deprecated scripting API
- Added builder markers for use of deprecated JavaScript variables and functions (see #Script Script Editor > JSDoc support)
- Added builder markers for access to not declared objects or properties of objects
- Added builder markers for calling functions (global methods, form methods and scripting API) with the wrong number and/or type of parameters
- Added builder markers for variables and parameters that hide data providers, variables or parameters at a higher scope
- Added builder marker for labels with the labelFor property set to a non-existing element
- Excluded .js files contained in the Media library from the builder process
- Added builder markers for Database Server definitions of which the JDBC Driver class cannot be found
- Added @SuppressWarnings (warningIdentifiers) to suppress individual warnings from being shown: current supported types are "deprecated", "hides", "wrongparameters" and "undeclared". The @SuppressWarnings tag can only be applied in the JSDoc of functions
- Added support for modifying the BuildPath include/exclude settings on solutions (Solution Explorer > Solution's Context Menu > Properties > JavaScript > Build Path > Source): by default all .js files in the solution's directory are included, except .js files stored in the Media library. Modifying the excludes can be usefull when using the JSDoc plugin from Servoyforge, which creates a docs/ directory containing .js files as well. When not excluded from the Build Path, the builder process will include those .js files as well and validate them and generate builder markers (Error/Warning marker) for them.
...
- Added a Servoy Active Solution Working set: the workset functionality of Eclipse allows to limit the scope of operations like searching or display of builder markers. The Servoy Active Solution workset is a pre-defined workset that contains the Active Solution and all it's modules. The Servoy Active Solution working set can be used in:
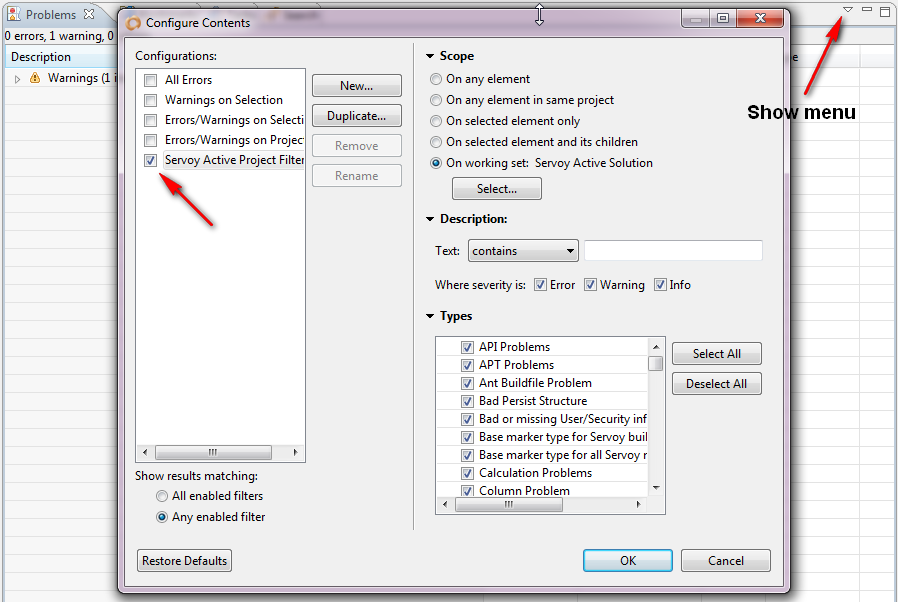
- Problems view: The contents of the Problems view can be filtered to only show the builder markers for the active solution. Click "View menu" > Configure Contents > Select "Servoy Active Solution Filter"
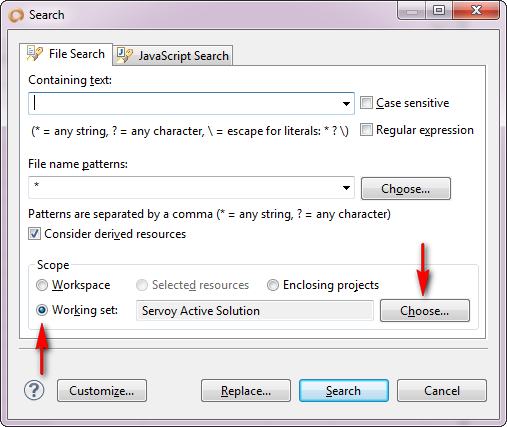
- Searching: In the Search dialog, the scope of the Search can also be restricted to the Servoy Active Solution workset:
- Problems view: The contents of the Problems view can be filtered to only show the builder markers for the active solution. Click "View menu" > Configure Contents > Select "Servoy Active Solution Filter"
- Servoy MarketPlace integration: Servoy MarketPlace can be opened in Servoy Developer, through Help > Servoy MarketPlace
- Added Servoy Admin page shortcut in the Help menu of Servoy Developer
- Added option to show the firstForm of the solution that is being activated (see Window > Preferences > Servoy > Form Editor)
- First form created in a Solution is automatically set as the Main form in the Solution properties
Wiki Markup - Added predefined update url for JSDoc plugin (https://www.servoyforge.net/projects/jsdoc)
- Updated Servoy Developer to Eclipse Helios (3.6)
- Option to export/import Preferences via generic export/import mechanism
- Reduced memory footprint of solutions in Servoy Developer by about 40%
- Added command line Solution Exporter (more info will follow)
- Added JUnit testclass for running JSUnit tests contained in a solution within the JUnit framework (more info will follow)
- Made update of Calculations and Aggregates in the Replace Table action optional
- In the Debug Smart Client, a call to application.showUrl(...) will open the URL in a browser within Servoy Developer
- In Table Editor, when creating a new column containing the text "email" or "url" in the columnName, automatically set the type to "Text" and the length to resp. 254 or 2048 (based on the specifications for email addresses and urls)
- Added Copy action in columns rows in Table Editor, to quickly get the column name into the clipboard
- Added "Maximum prepared statements idle" property in Database Server Editor (was already exposed on the Admin page)
- Made "Link with Editor" work for Styles, Tables and Database Servers as well
- Added "FoxPro DBF" New server template
- Included the FoxPro DBF JDBC driver into the distrubution
- Added ability to to also externalize hard-coded Strings inside JavaScript code (See Externalize Messages dialog)
- Moved all Database Server management into Servoy Developer and disabled the functionality on the Servoy Admin page when running Servoy Developer
- Removed option to turn off Enhanced Security from the UI. enhanced Security is now the default mode. Can only be turned on by manually adding the relevant property to the servoy.properties file (see #Deployment Deployment )
- Images in the Media library are now opened with the Viewer which is registered for the image type. By default this will be the Image viewer Servoy supplies, but can now be overruled by the user, for example by installing another Image Viewer plugin, for example the QuickImage plugin for Eclipse: [http://psnet.nu/eclipse/|http://psnet.nu/eclipse/]
- Table Editor: support Control-Click to deselect the selected row and hide the Column Details
- Database Server Editor: Highlighted the JDBC Driver ClassName if it cannot be resolved, meaning that the specified class cannot be found in the available JDBC Drivers
- Added more options to synchronize I18N keys between the workspace and database in Servoy Developer
- Read from DB: Option to sync the keys in the workspace (target) with the keys in the I18N table in the database (source)
- Write to DB: Option to sync the keys in the I18N table (target) in the database with the keys in the workspace (source)
- Both option provide the option to remove keys that are in the target, but not in the source
- Both options are available through the context menu of the Resources > I18N files node of the Solution Explorer
...
- If a font in html_area is expressed in "pt" instead of "px" -> it will get smaller.
- Non-modal Dialogs in WC rendered inside the main window, instead of as new browser windows due to JSWindow implementation, allowing multiple modal and non modal in the same window
- In Smart Clients running under Java 6, Modal Dialogs (JSWindow of type MODAL_DIALOG and the dialogs displayed using the dialogs plugin) will be modal for their parent window (hierargy). This means that when having multiple windows (JSWindow of type WINDOW) open, a Modal dialog opened in one window will only block that window, not the other Windows. This aligns the behavior with the Web Client behavior. Unfortunately, the ability to set the scope of dialog modality in only possible from Java 6 onwards. When running Smart Clients on Java 5 modal dialogs will block all windows.
- application.getTimeStamp() in the Web client will return the timestamp based on the timezone of the Client and the time of the Server: Before it would just return the timestamp based on the time and timezone of the server.
- In the solutionModel when asking for a specific element on a form, if the element is not on the form, the super scope will be inspected and return the element if the element in inherited. For the plural getElements() type of functions, an optional paramter has been added to include the inherited elements in the return value or not.
- controller.recreateUI() will keep the existing x and y scrollPosition of the form being recreated.
- When adding a tableFilter on a column that already has a tablefilter on it, the newly applied filter will not override the existign filter, but the new filter will be appended, so both the existing and newly added tableFilter are in effect. To implement the old behavior, the TableFilters need to be created with a name and then when applying a new TableFilter the old one needs to be removed through scripting.
- When using labels with labelFor link to other elements in TableViews to control the TableView header rendering, the first label will now determine the height of the header
- The client that gets started as Authenticator during the login process isn't consuming a license any more
- Enhanced Security is now the default mode. The UI in Servoy Developer and in the Application Server to disable it has been removed. It is only possible to disable Enhance Security through setting the relevant property in the servoy.properties file: "servoy.application_server.enhancedSecurity=false"
- plugins.rawSQL.executeStoredProcedure() now returns the last resultset retunred by the stored procedure, instead of the first
- The position and dimensions of JSWindow's (Windows and Dialogs) are now persisted over client sessions
- Default alignment for text in TableView & Portal headers brought inline (Centered)
- Aligned default border and alignment for all elements between Smart Client and Web client
- Due to added support for vertical and horizontal alignment on labels and buttons in the Web Client, any custom HTML displayed in a non-editable HTMLArea in the Web Client will be offset from the top by 50% of the height of the element, if the vertical alignment is left on Default, with means center. Set the vertical alignment to Top to get the HTML to display correctly again.
- Due to the added support for an editable HTMLArea in the Web Client, end users will now see an HTML Editor in the Web Client if the HMTLArea is left enabled in the Solution Design, whereas in previous versions it would show the raw content of the dataprovider.
- BugFix: A bug was fixed that allowed making elements visible in scripting on which there was a security constraint that made the element invisible. The new behavior is that security takes preference over scripting for "visibility", like was already the case for "enabled"
- Tooltips in the Web Client are not shown immediately, but after a short delay, to synchronize the behavior between the Smart and Web Client. Note that through the UIProperties APP_UI_PROPERTY.TOOLTIP_INITIAL_DELAY & APP_UI_PROPERTY.TOOLTIP_DISMISS_DELAY the initial show delay and the dismiss delay are now controllable by the developer in both the Smart and Web Client
- DeepLink arguments are now also applied to the onOpen method of the login solution. As a result of that, the application.getStartupArguments() method is deprecated, as it's no longer needed
- Related null-searches will no longer return records without related records (for example in find mode: orders_to_details.detail_date='^=' will only return orders that have one or more detail records with null-detail_date and not orders without detail records), this change can be suppressed with setting servoy.client.relatedNullSearchAddPkCondition=false in the servoy.properties file.
- BugFix: When passing JavaScript Arrays into the Scripting API (Servoy Scripting API or plugins), previously empty Array positions were removed, not they are reserved
- Bugfix: JSFoundset.getRecordIndex(JSRecord) now returns -1 instead of 0 when the record is not found, to be inline with other functions that return -1 to indicate "not found"
- The passing of deepLink arguments to the onOpen methods of both the Login solution (if applicable) and the main solution has been normalized:
- Proper supports for deeplinks that specify multiple values for both the predefined "argument" parameter as well as custom named parameters.
- The difference between deeplinks using the full syntax ("arguments") or short syntax ("a") for specifying arguments has been hidden: short syntax will be automatically converted to full syntax.
The query arguments in the URL that represent the solutionName or the methodName are filtered out, so only the real arguments are send into the onOpen method
Examples:Code Block http://domain:port/servoy-webclient/ss/s/{solutionName}/argument/1/m/{globalMethodName}/a/2/a/3/b/1/b/2/b/3 or http://domain:port/servoy-webclient/ss?s={solutionName}&a=1&method={globalMethodName}&a=2&a=3&b=1&b=2&b=3 or http://domain:port/servoy-client/{solutionName}.jnlp?a=1&a=3&b=1&a=2&b=2&b=3all results in the following arguments applied to the onOpen method
Code Block arguments[0]: 1 arguments[1]: {argument: [1,2,3], b: [1,2,3]}]
...
The CSS grid row styling is applied to all elements in the grid rows. The deprecated rowBGColorCalculation property supported individual cell styling as well: this functionality is replaced conditional formatting functionality though a new onRender event on form and Element level. See "Conditional formatting" below for more information.
Conditional formatting
Starting from Servoy 6 there is a new onRender event added to Forms, Portals and Elements. The aim of this event is to allow changing display properties of supporting components just before they are shown or updated. As such it can be used for conditional formatting for example and it complements the static styling options (setting properties on elements of through StyleSheets, semi conditional Styling (Row styling, see previous item) and the runtime API of all elements.
On Form and Portals the event is fired not only for the Form/Portal itself, but also for all the standard Servoy Elements on the Form/Portal, if the element does not have its own onRender event handler. The Form/Portal level onRedner event will not fire for beans.
...
Example use: Making negative values in a column red and zero values orange
| Code Block |
|---|
/**
* Called before the form component is rendered.
*
* @param {JSRenderEvent} event the render event
*/
function onRender(event) {
/** @type {JSRecord<db:/udm/orders>}*/
var rec = event.getRecord()
if (rec.amt_tax == 0) {
event.getRenderable().fgcolor = '#ff6600';
} else if (rec.amt_tax < 0) {
event.getRenderable().fgcolor = '#ff0000';
} else {
event.getRenderable().fgcolor = '#000000';
}
}
|
...
- getFailedRecords: optional JSFoundset parameter
- getEditedRecords: optional JSFoundset parameter
- New addTrackingInfo(...)
- New databaseManager.dataSourceExists()
Wiki Markup Wiki Markup
Miscellaneous
- Deprecated rowBGColorCalculation property on Forms, in favor of CSS support for odd/even/selected styling and onRender event for finegrained stylinging control
- Deprecated application.getStartupArguments(): the deeplink arguments are now also applied to the onOpen method of the login solution (were already applied to the onOpen method of the main solution), which makes the getStartupArguments() method obsolete
- Deprecated i18n.setDefaultTimezone() in favor of i18n.setTimezone()
- New class JSRenderEvent: eventType passed to onRender event handler methods
- New class Renderable: used by the JSRenderEvent
- New class JSWindow; see Windowing API
- New class JSDNDEvent: eventType passed to Drag 'n' Drop event handlers
- New class CLIENTDESIGN containing constants for ClientDesign
- New constants
- UICONSTANTS.USE_SYSTEM_PRINT_DIALOG
- ELEMENT_TYPES.TYPE_AHEAD
- ELEMENT_TYPES.SPLITPANE
- ELEMENT_TYPES.RTF_AREA
- ELEMENT_TYPES.RECTANGLE
- ELEMENT_TYPES.HTML_AREA
- ELEMENT_TYPES.COMBOBOX
- DRAGNDROP.MIME_TYPE_SERVOY_RECORD
- DRAGNDROP.MIME_TYPE_SERVOY
- JSEvent.ONDRAGEND
- SQL_ACTION_TYPES.UPDATE_ACTION
- SQL_ACTION_TYPES.SELECT_ACTION
- SQL_ACTION_TYPES.NO_ACTION
- SQL_ACTION_TYPES.INSERT_ACTION
- SQL_ACTION_TYPES.DELETE_ACTION
- New security.isUserMemberOfGroup(...)
- New JSTable.getDataSource(...)
- New JSRecord.getDataSource(...)
- New JSDataSet.sort(Function)
Wiki Markup - New setRollOverImageURL(...) on Labels and Buttons
- New getImageURL() on Labels
- Deprecated .getTitleText() on fields in favor of a titleText property that also allows setting the titleText at runtime
- Made Date.setYear deprecated (is deprecated in ECMAScript)
- Made relation parameter optional for setLeft/RightForm(...) functions for Splitpane instances
- Added support for multiple fallback filter values in i18n.setI18NMessagefilter, by supplying an Array of Strings for the value parameter
- Newi18n.getCountries()
- New i18n.setDefaulttimeZone()
- Add support to utils.stringReplaceTags() to accept as input not only a JSFoundset or JSRecord but a RuntimeForm as well
- New application.removeClientInfo()
- Added UIConstant that determines whether readOnly fields remain readOnly in findMode or not: APP_UI_PROPERTY.LEAVE_FIELDS_READONLY_IN_FIND_MODE
- Support for IN operator support in scripted Find/Search. The advantage over the OR ('||') option are:
- Unlimited size: the Or statement is limited to what the database supports
- The values don't need to concatenated into a String value, making it easier to work with values containing '||' or working with Dates
Code Block if (foundset.find()) { foundset.name = ['John', 'Paul', 'Ringo', 'George']; foundset.search(); }
...
- Support added to Icons on Tabs of a Tabpanel
- Support added for percentage values when setting the divider position of Splitpanes (values between 0 and 1 are considered percentage values e.g. 0.5 means 50%)
- Support added for .replaceSelectedText(...) on fields
- Support added for rollOverImageMedia
- Support for "media:///...." in HTML inside tooltips
- Support for "media:///...." for the "scr" attribute of Script and Style tags included in non-editable HTMLArea's and HTML contained in the text property of Labels
- Added mnemonic support in Web Client
- Added horizontal & vertical alignment support to labels/buttons with images in the Web Client
- Link tags contained in non-editable HTMLArea's are now inserted into the HEAD part of the Markup
- Support for HTML on nodes of the DBTree(Table)View beans
- Support for separators within ComboBox dropdown
- Partial Dialogs plugin support (see #Plugins Plugins & Beans)
- Added support for editable HTMLArea: editable HTMLArea's in the Web Client will now display a full WYSIWYG HTML editor. due to the nature of the Web Client, the HTML Editor displays all it's buttons inside the HMTLArea, whereas in the Smart Client, the buttons are displayed in a ToolBar in the main Toolbar area
- Added anchoring support for non-Servoy-aware beans
- Performance improvement of the Web Client due to compression enabling by default
- Moved all styling of Tabpanels to the servoy_default_webclient_stylesheet.css
- Moved default form background-color into servoy_default_webclient_stylesheet.css
- Exposed an 'indicator' styleClass in servoy_default_webclient_stylesheet.css, to allow customization of the Loading indicator
- Ability to control the text of the "Loading..." indicator by specifying an i18n key with the following name: servoy.general.loading
- Disabled tooltips on touch devices
- Upgraded several used libraries:
- Upgraded to jQuery 1.5
- Upgraded to YUI 2.8.2r1
Support for retrieving browser-side variables in JavaScript callbacks inside non-editable HTMLArea's by using a prefix
Code Block <html> <body> <button onclick="javascript:globals.myCallBackMethod(browser:browserSideVariableName1, browser:browserSideVariableName1)">test</button> </body> </html>
...
- Added support to ws_read & ws_create method to optionally return an XML object instead of a JavaScript Object. (see JS Lib > XML)
- Added support for retrieving the Query Parameters of the Request: they will be passed in an Array as the last argument into the ws_ call.
| Code Block |
|---|
/**
* @param {String...} pathArguments
* @param {Object<Array<String>>} requestParams
*/
function ws_read(pathArgument, requestParams) {
var _requestParams;
if (arguments.length > 0 && arguments[arguments.length -1 ] instanceOf Array) {
_requestParams = arguments[arguments.length - 1];
}
}
|
- Added support for returning specific HTTP Status codes from the ws_* methods, by throwing an exception with a number as value:
| Code Block |
|---|
throw 404; //404 is the HTTP status code for Not Found, for example. (see http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html)
|
- Ability to implement custom authentication, by implementing a ws_authenticate method, similar to the other ws_ methods:
| Code Block |
|---|
/**
* @param {String} userName
* @param {String} password
* @returns {Boolean}
*/
function ws_authenticate(userName, password) {
//Implement custom authentication logic here
return true;
}
|
...
- Added plugins.textxport.textExport(...) to script the export
- Added plugins.excelxport.excelExport(...) to script the export
- New plugins.mail.isValidEmailAddress(...)
- The preferred size of Beans is now honored when placing beans onto a form in the Form Editor
- Added anchoring support for non-servoy-aware beans in the Web Client
- Added setting on the Admin page to store the StyleClass name set on an element as a UIProperty on the element. The setting on the Admin page, "servoy.smartclient.componentStyleClassDelegatePropertyKey" allows to specify the name for the UIProperty. This information can then be read and used by, for example, Look and Feels.
- For Beans that supply an Icon through a BeanInfo class, the Icon is now used in the display of the bean in the Form Editor Palette
Wiki Markup
Miscellaneous
- Dedicated SolutionType values for pre and post import hooks, instead of relying on a naming convention
- Ability to use a global method as PK generator, through selecting a global method under Auto Enter > Lookup Value on the Column in the Table editor
- Support for using variables of type Boolean inside relations, mapping on integer columns
- Added ability to use separators in ValueLists
- Made "Left Outer Join" the default value for new relations
- Ability to use global variables of type Boolean in Relations. Can map to integer columns containing 0 or 1 in the database
- Support i18n filter fallbacks for i18n.setI18NMessagesFilter (see samplecode)
- Support to mark functions through the JSDoc @AllowToRunInFind tag to be executed as event handlers while in FindMode:
Previously methods attached to event handlers would only execute in FindMode if the contained the code the execute a search (controller.search() or foundset.search()). As of Servoy 6 any method that contains the @AllowToRunInFind tag in it's JSDoc will be executed in FindMode when attached to an event. Note that there are limitations to what is possible in scritping while in FindMode and that certain behavior is not well defined. More information on this will follow. - Support to mark variables and functions as private through JSdoc using the @deprecated JSDoc tag
- Support for dependent ValueLists when in FindMode
- Added extra parameter to globals method ValueList that indicated if the FoundSet is in FindMode
- Optimized databaseManager.recalculate() to only trigger the recalculation of stored calculations
- Added weeknumber to Date Field calendar popup in Smart Client, to bring it inline with the Web Client
...